Creating a production house website that is both a portfolio showcase, content aggregator and a creative network
Beyond the portfolio model, Mixer’s website was imagined to facilitate a community of creatives and to act as a recruiting tool. My design vision played an integral role in bringing this to fruition while signaling the beginning of my career as an interaction designer.
Client: Mixer films (http://www.mixer.com.br/)
My roles: Interaction Designer, Project Manager, Content creator

The Challenge
Mixer is a production house based in Sao Paulo which has earned accolades for its advertising films, feature films and TV series. When I came on board, Mixer was looking to position themselves as an innovative production house in the field of audiovisual, and to forge connections with other creatives. My job was to help the company pursue new ways of establishing an online presence suitable to their vision.
The Outcome
The product of my design and management activities was a new institutional website that showcased not only Mixer’s own reel and directors but also introduced a community platform for non-staff members to share their portfolios.
By allowing users to create their profiles under Mixer’s purview, the new website sparked connections and conversations among professionals in the creative industries. The site also worked as an aggregator of conversations happening on social media, which allowed recruiters to spot talent as well as connecting content creators with their audiences.
My Process
After conversing with Mixer’s stakeholders, including the artistic and sales directors, I identified the changes that needed to be made:
- To position the company as more innovative while displaying the company’s rich portfolio, it was important to recognize the changes in content production at pick around 2010. With the rise of independent filmmakers and the growing popularity of Youtube and Vimeo I suggested that the company should embrace these new ways of producing and distributing stories. This vision informed the decision of having profiles for all creative employees of the company, as well as non-staff members willing to share their work. A bold move in an industry that normally highlights only its star directors.
- Although Mixer has had their creations broadcasted on cable, open TV, and theaters in Brazil and abroad, they never owned their own distribution channel. There was a need to unify all their titles into a single brand. I pitched using social media as distribution channels and having their website acting as an aggregator, so that under the company’s URL Mixer would have a channel-like experience.
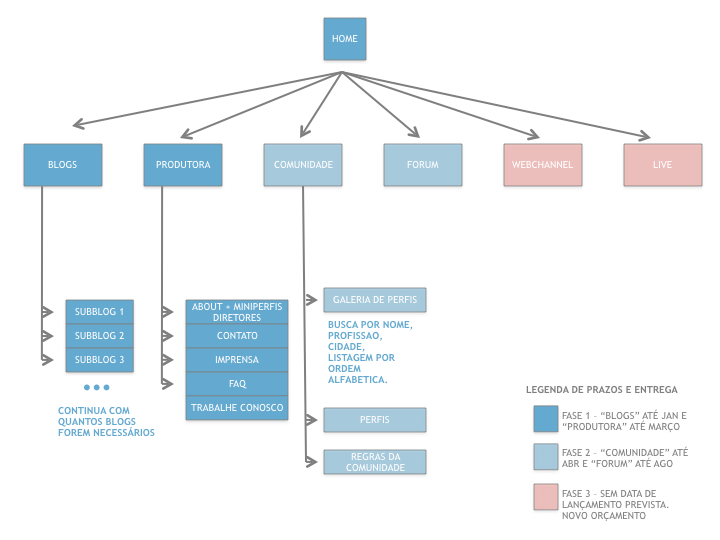
Once they gave me the green light on this pitch, I began designing the information architecture and wireframes.
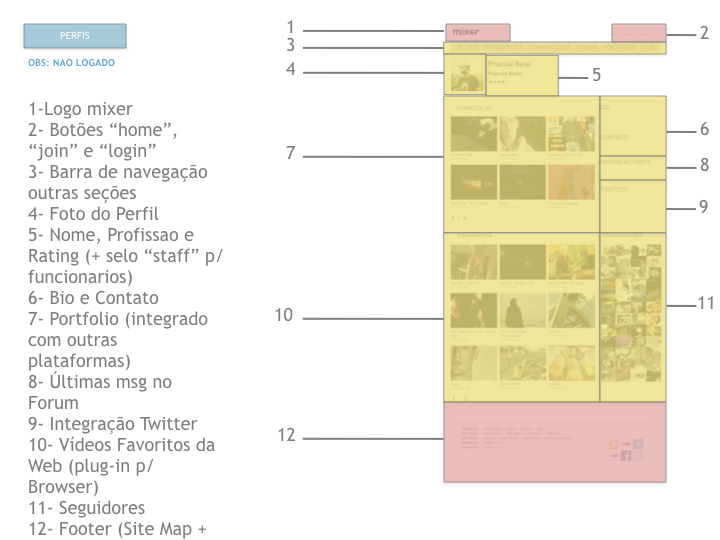
A Frankenstein wireframe: examples of hierarchy models and mockups made out of pieces from different websites I used as reference
This was the first project I worked on in which I had sole responsibility for interaction design. As this was in 2010, there were not as many effective tools available as there are today to articulate hierarchies, screens, and flows. I presented my ideas in a Powerpoint presentation, including simple schematics for the Information Architecture and screens composed of sources prints from various websites.
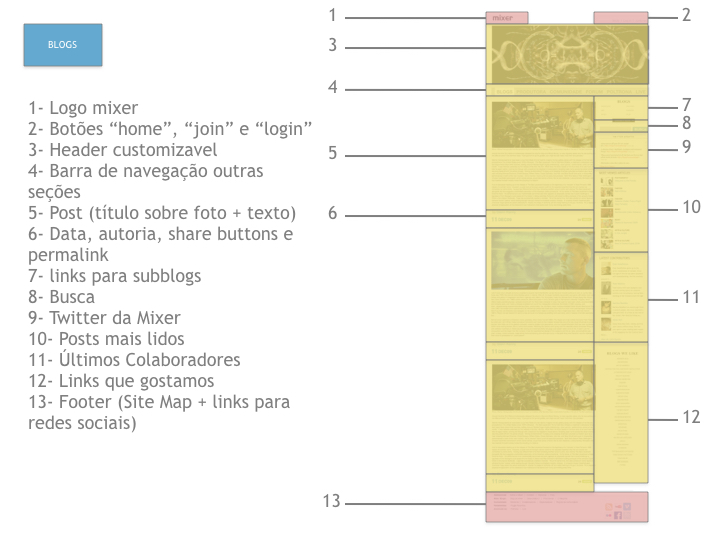
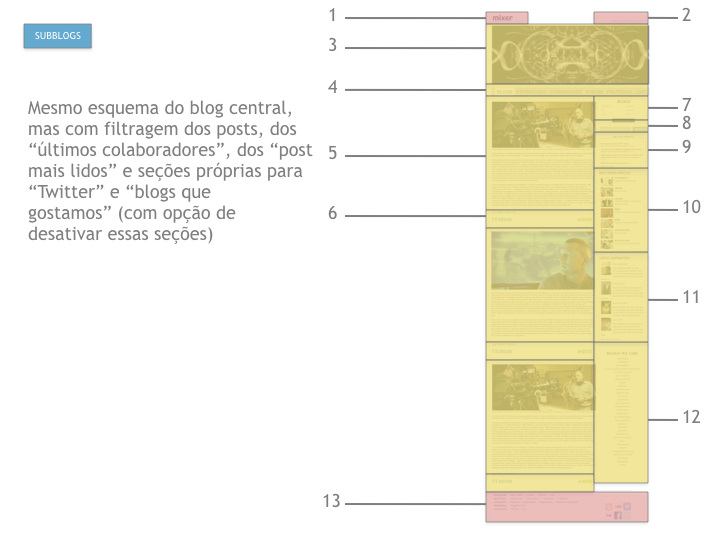
Frankenstein's wireframe. Components sourced from other websites used as place holders to create hierarchy models and mockups.
The resulting document admittedly bore some resemblance to Frankenstein’s monster. However, it was sufficient to explain the structure to the stakeholders and the third parties hired to work on the visual design and coding and to inspire enthusiasm for the next phase.
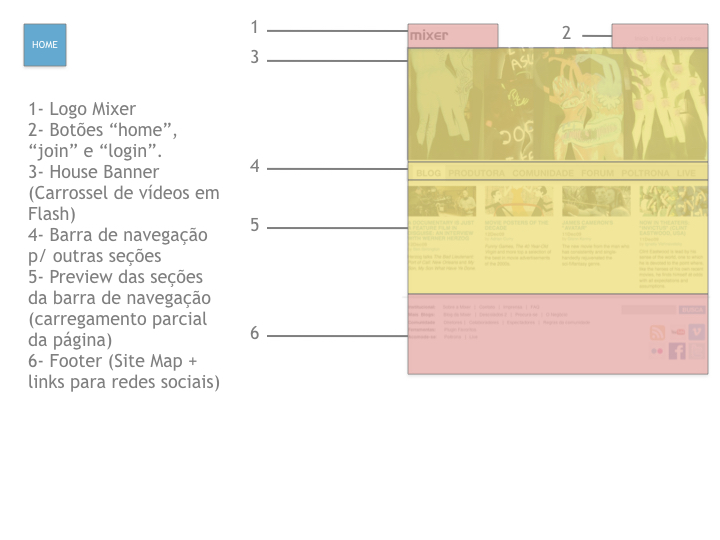
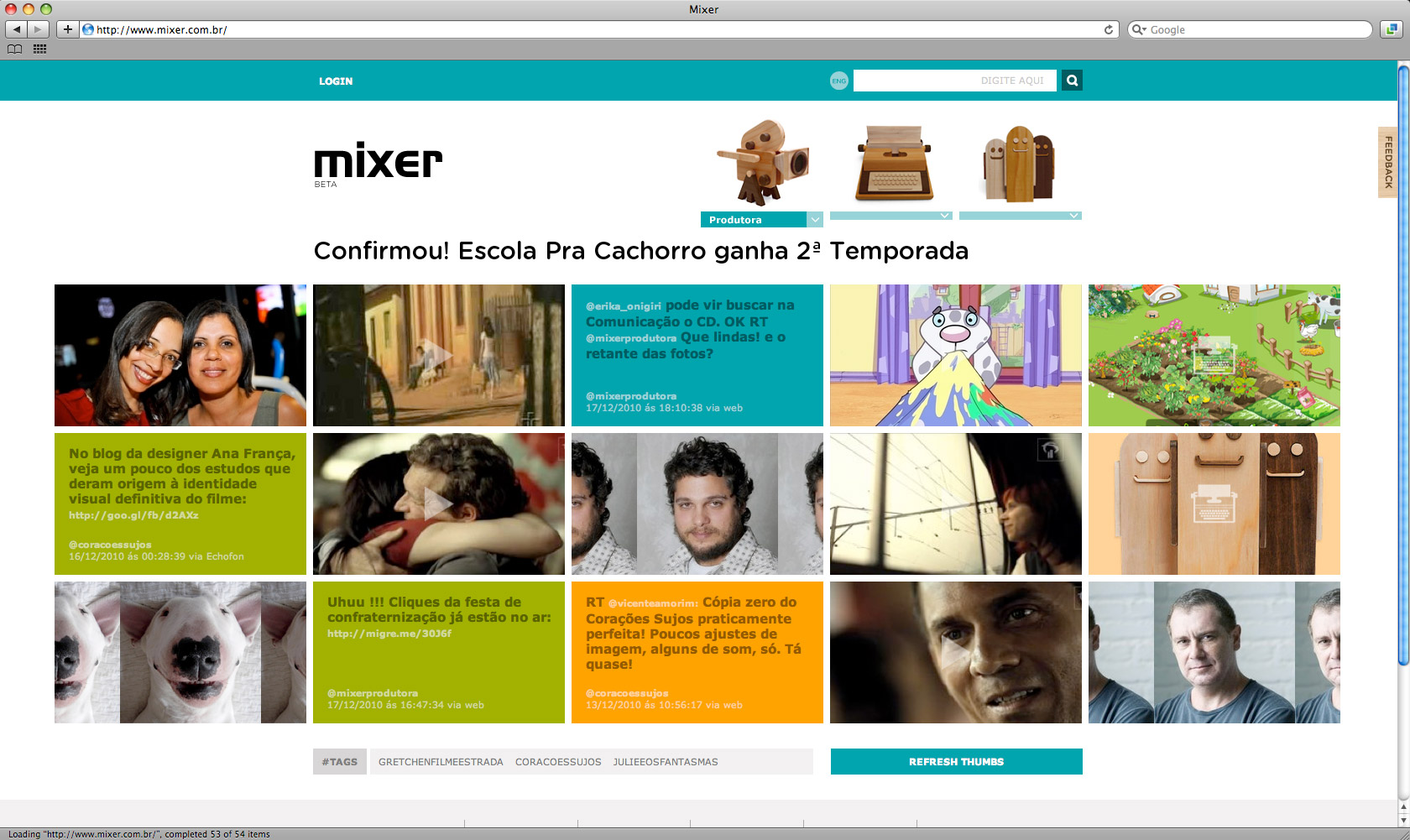
The Homepage: Mixed Content and Proto-channel
In the final product, Mixer’s homepage is a mosaic of content links. It highlights trailers, promos, and posts from the official blogs of current productions, as well as the profile pages of both staff members and the broader community, podcasts, and reactions from Twitter.
Playing on the company’s brand, and taking advantage of the variety of formats produced by Mixer, we thought that the Mosaic would offer an innovative and more granular way to explore these contents. Later on, we added filters that allowed the user to control what was displayed on the mosaic, which could also be being a prototype of what could become later some closer to a channel.

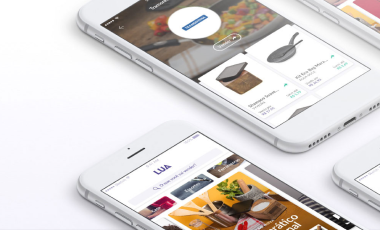
A snapshot of Mixer website home page
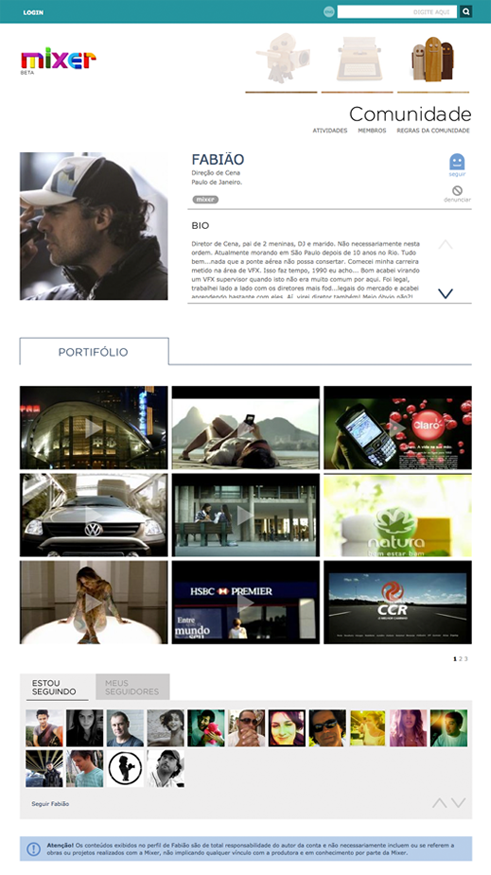
The Profile page: a Community of Creatives
Our page model for portfolios was designed to showcase images, audio and video pulled from Flickr, Soundcloud, YouTube and Vimeo. The process was streamlined and user-friendly, as all the account owners needed to do was authorize Mixer’s API to access those social networks.
The same page model used to showcase the portfolio of Mixer’s famous film director was also available to makeup artists, set designers, and other creatives professionals involved in the audiovisual production. Even non-staff members could showcase their portfolios — all they needed to do was to create an account.
.

Example of profile page showcasing the portfolio of one of Mixer's film directors.
Screen recording used in a presentation for the website launch
The development
Studio Hardcuore and the software house Plimx were the final appointed partners to help me execute the vision. With a solid idea of the user experience, I used the wireframes and clickable prototypes to guide visual design and facilitated the hand-off to the development team. I had to make sure the specifications were very clear as we were working on a limited budget, while also learning to collaborate and compromise.
The takeaway: a Self-started Design Career
Visioning and executing Mixer’s institutional website was an opportunity to take creative risks while dealing with pragmatic commercial expectations. Looking back I can spot both some naif and ingenious decisions. It showed me my ability to convince others towards a shared vision, and also my passion for crafting innovative experiences. Coming from a journalism college degree background, Mixer's project is what made me confident to start calling myself a Designer.
Explore more










Edson Soares
© 2025 Edson Soares