Creating Interactive and Inclusive Installations to Celebrate the Portuguese Language
Originally hired to redesign a single installation, I ended up founding a small studio to deliver five new experiences for the museum’s reopening
At Feelscience | Client Fundação Roberto Marinho | Date 2018 - 2020 | Contributors Renata Gaui, Hugo Lucena, Caroline Matos, Madelbrot Studio
Type
Immersive
Duration
2,5 years
My Roles
Designer (full stack)
Challenge
In 2015, a major fire broke out in São Paulo's iconic Museum of the Portuguese Language. The Roberto Marinho Foundation (FRM) was entrusted with rebuilding it. Known since its 2006 opening for tech-forward exhibits, the museum saw the reconstruction as a chance to refresh legacy experiences and introduce entirely new ones, bringing in updated interaction models, content, and technologies. The mission remained: to create a dynamic, engaging, and inclusive representation of the Portuguese language, helping visitors discover its surprising, rich, and unfamiliar aspects.
Customer profile
General visitors to São Paulo, including residents and tourists.
My approach
In 2018, I was hired to redesign a single installation, Crosswords. After delivering the design, the client invited me to take on four additional experiences. To meet the project's growing scope, I founded a small studio, Feelscience, and assembled a remote team of developers and a digital producer. I led the design, facilitated collaboration with curators and developers, and ensured the successful delivery of end-to-end interactive installations.
Outcome
260k visitors
in the museum’s first year post-reopening
4Mi projected
visitors in the first decade
5 custom-built
interactive installations
On this page
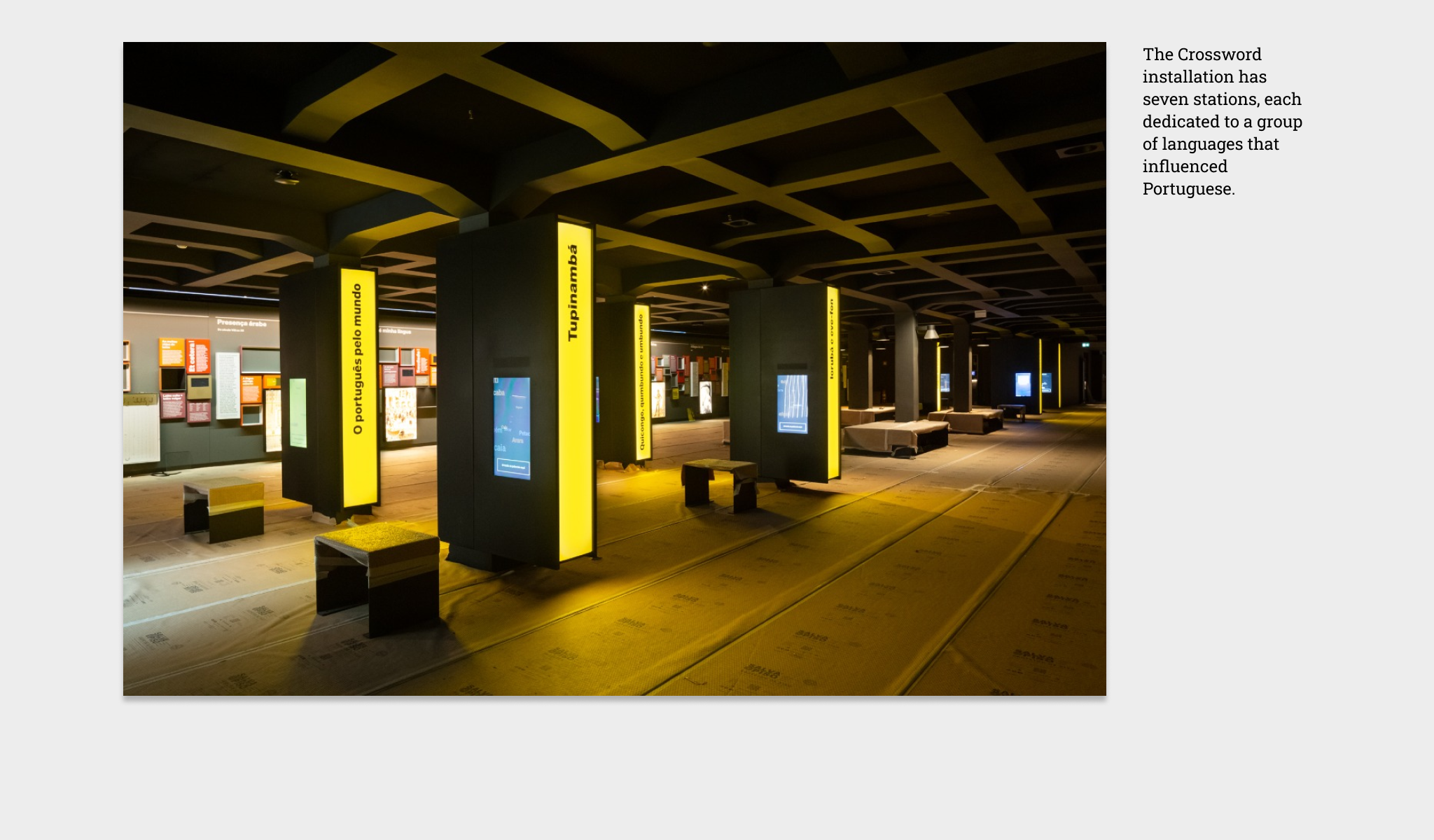
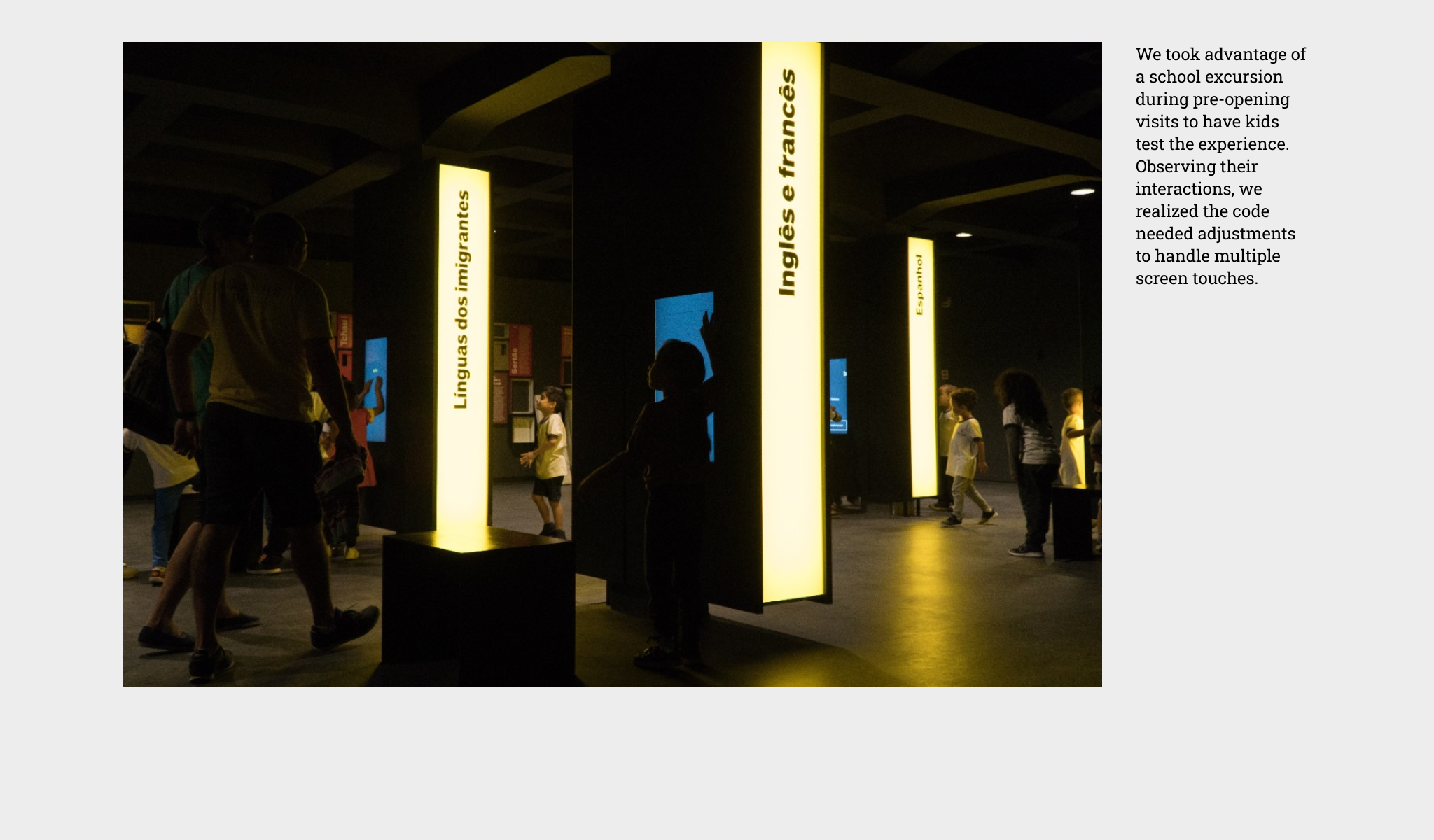
Crosswords
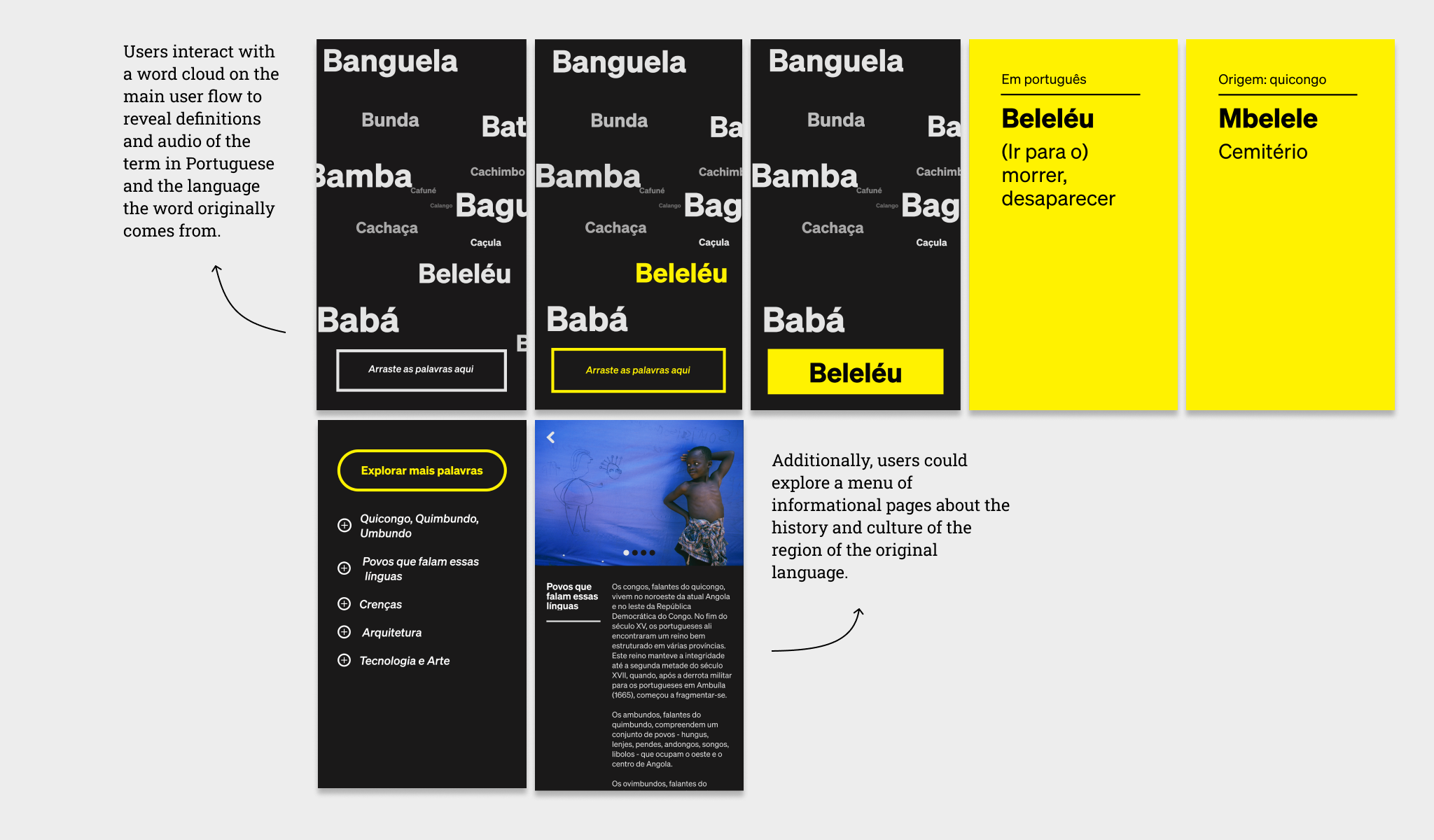
This installation features seven stations, each representing a group of languages that influenced Portuguese. The original 2007 design used outdated tab-style navigation. I reimagined the experience using an animated "word cloud" interface. Users can drag and drop words to reveal their definitions in both Portuguese and the source language, with audio to compare pronunciations.
I prototyped the word cloud using P5.js and later collaborated with a developer to finalize the solution as a serverless app built with JavaScript, P5, and React.
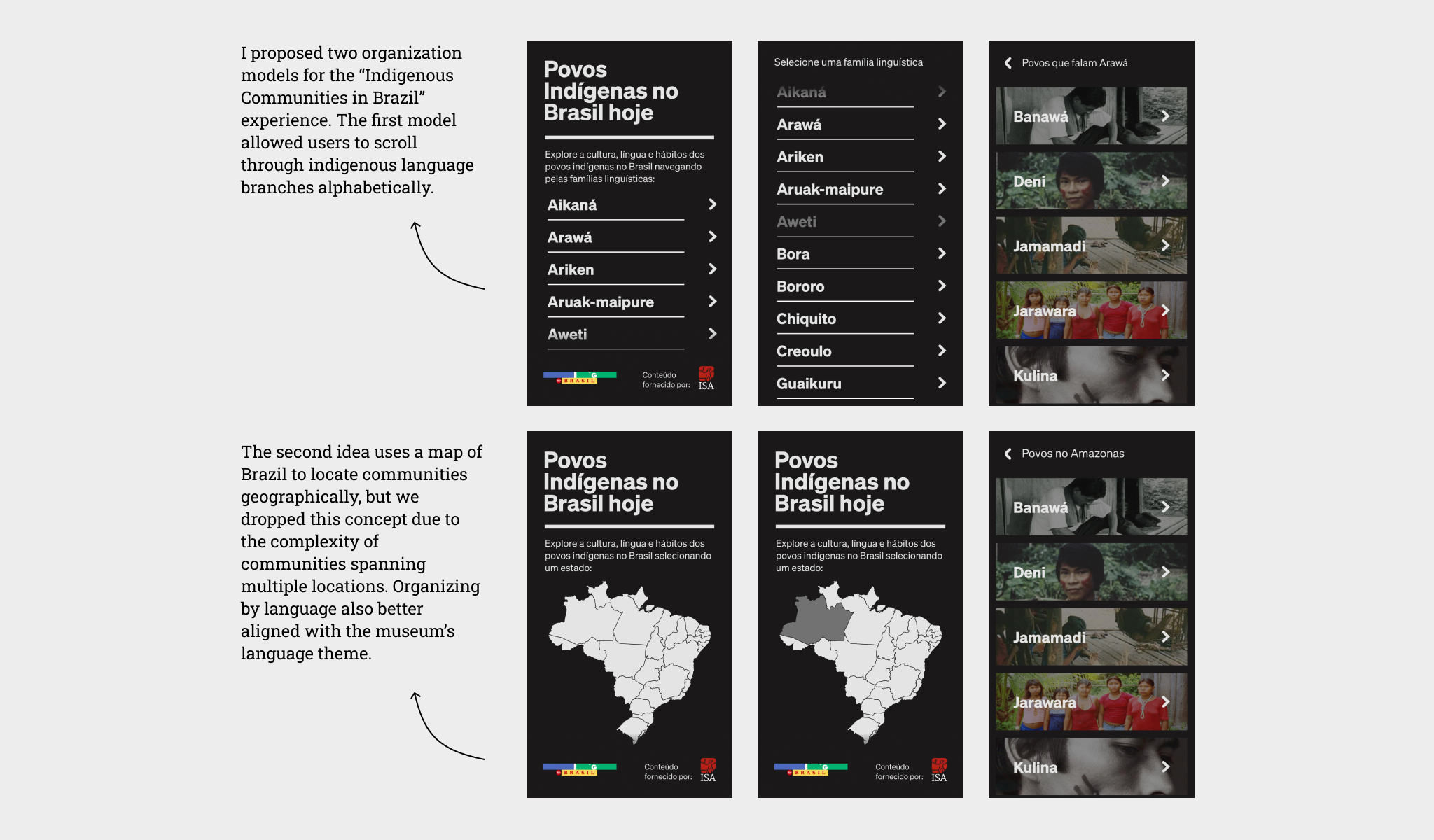
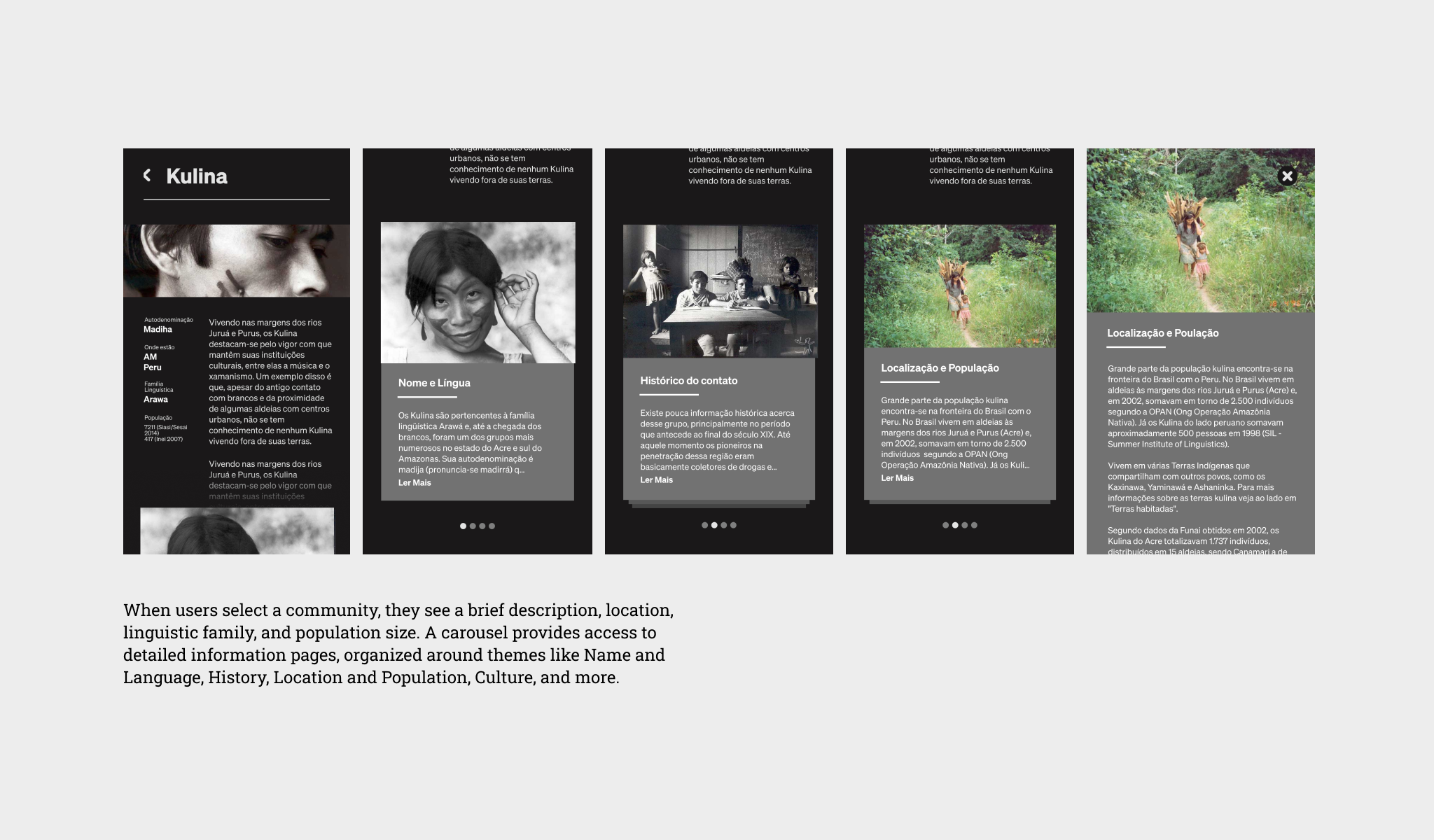
Indigenous communities in Brazil
Working with the Instituto Sócio Ambiental (ISA), we created an experience to explore Brazil’s Indigenous languages—many of which are endangered. We designed a new interface that aligned with the museum’s visual identity and integrated ISA’s content via API, allowing visitors to browse community and linguistic information interactively.
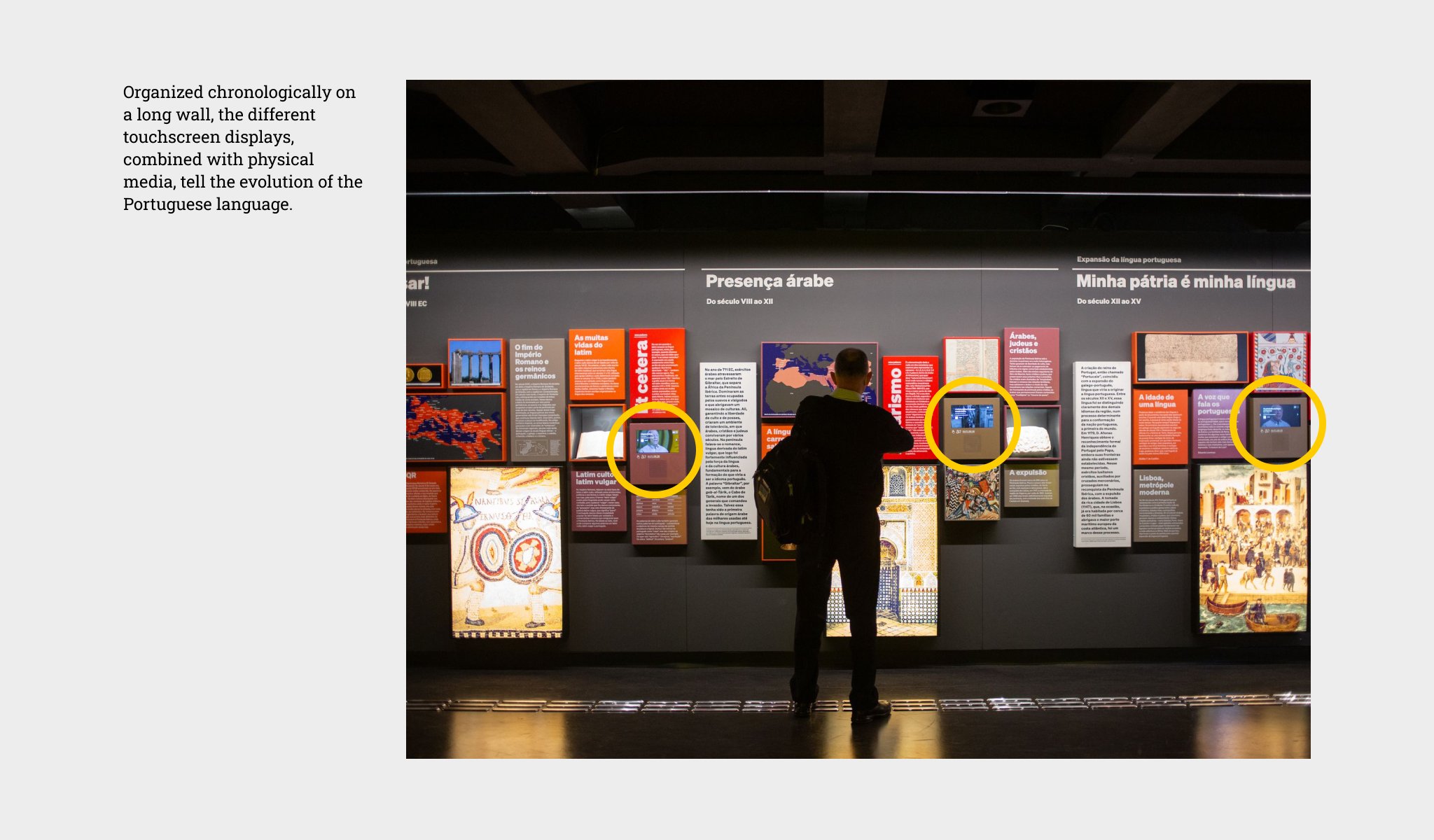
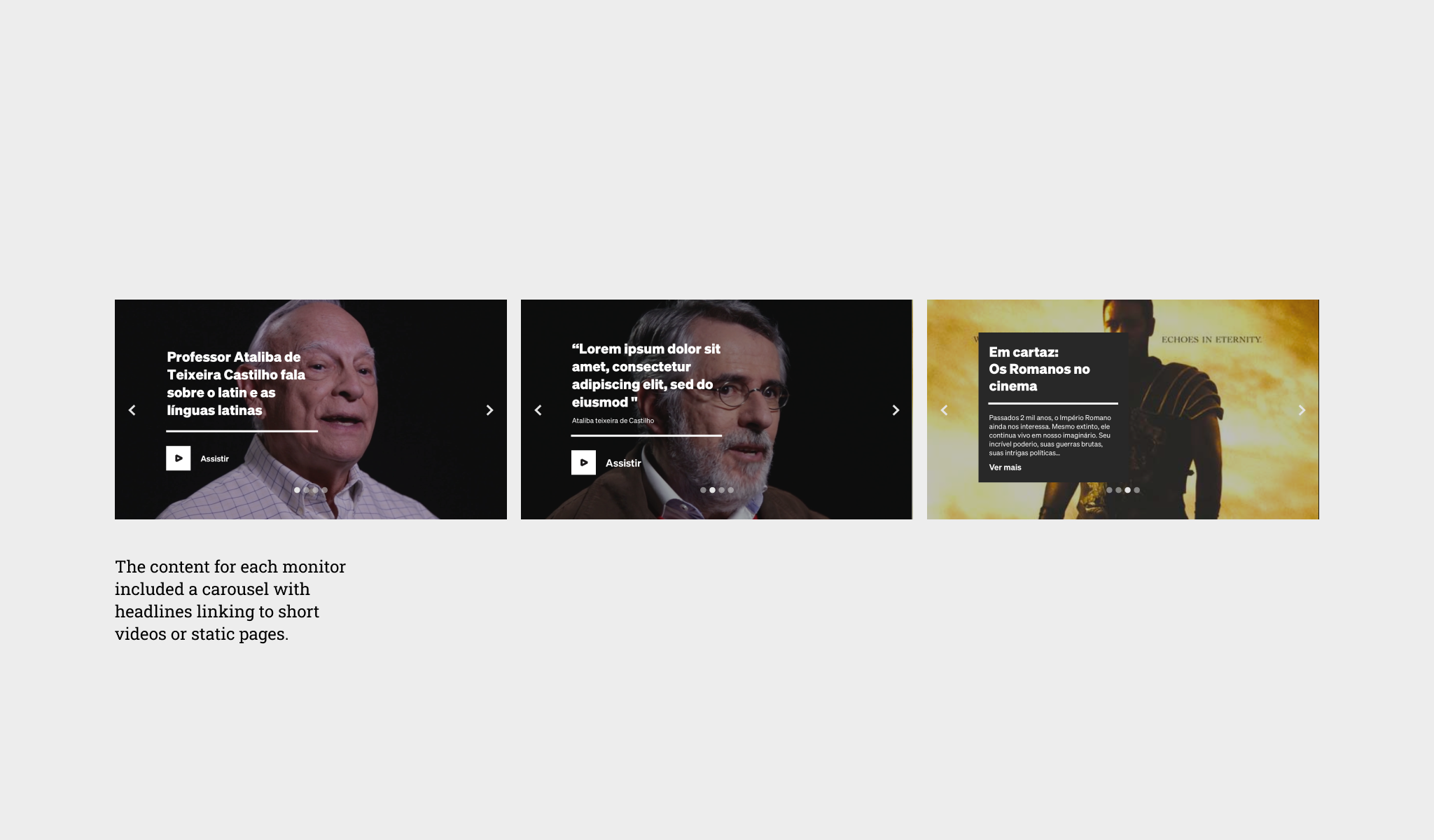
The Timeline
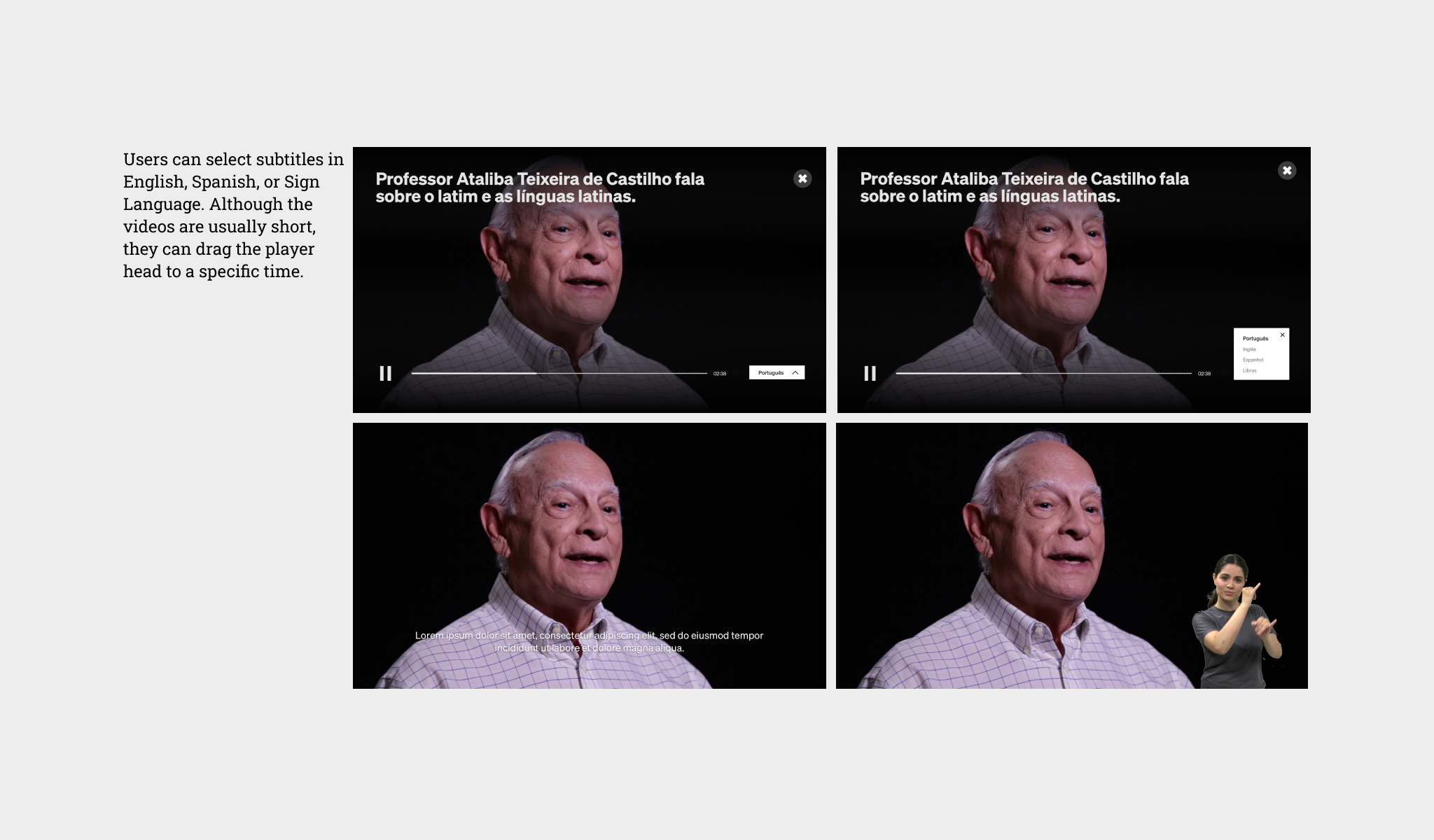
The Timeline combines physical objects with thirteen small touchscreen stations, narrating the evolution of Portuguese. I pushed back on autoplaying videos—arguing it would disrupt adjacent content—and instead designed a user-controlled carousel interface. Accessibility features included English/Spanish subtitles and a sign language overlay.
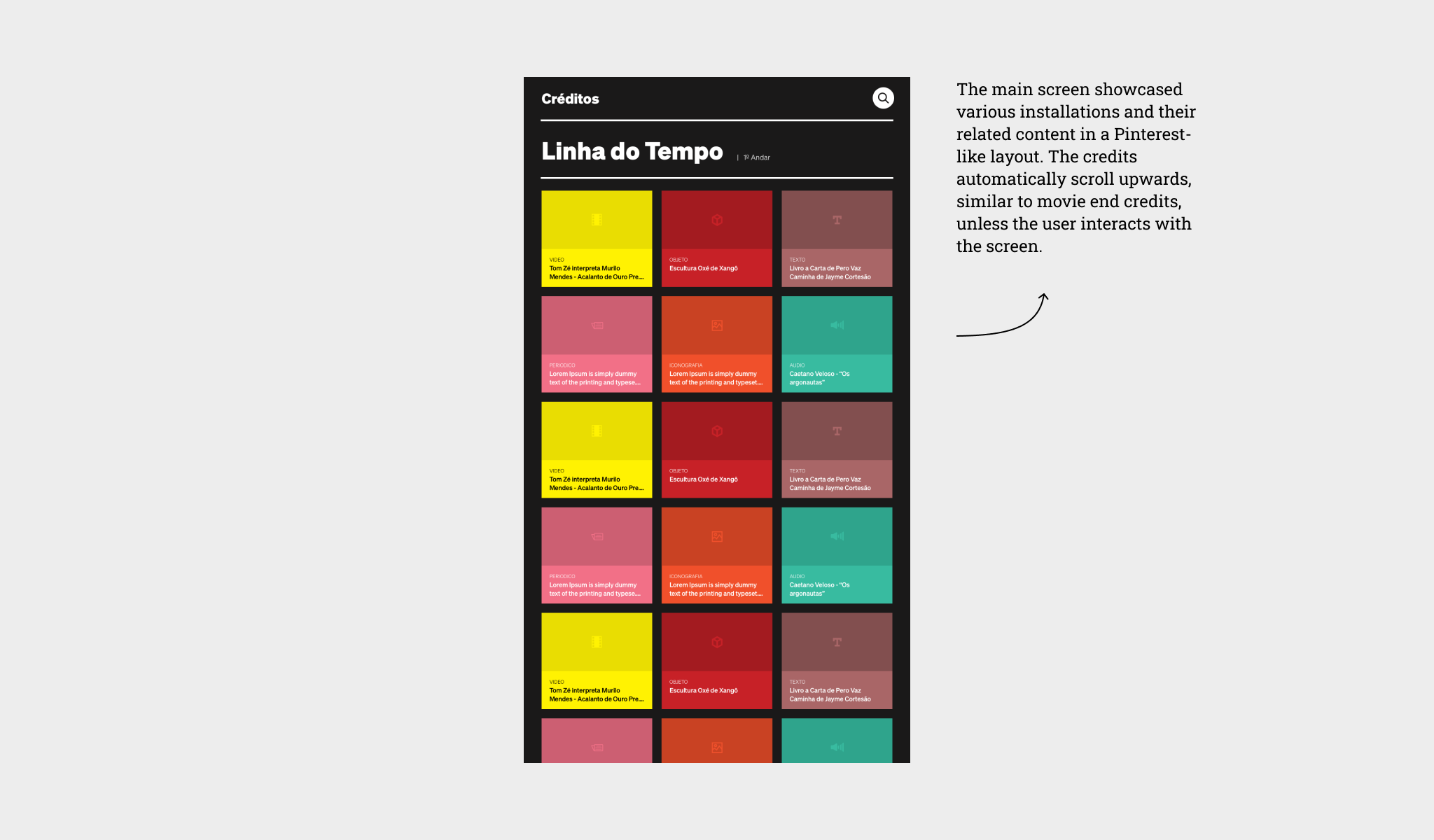
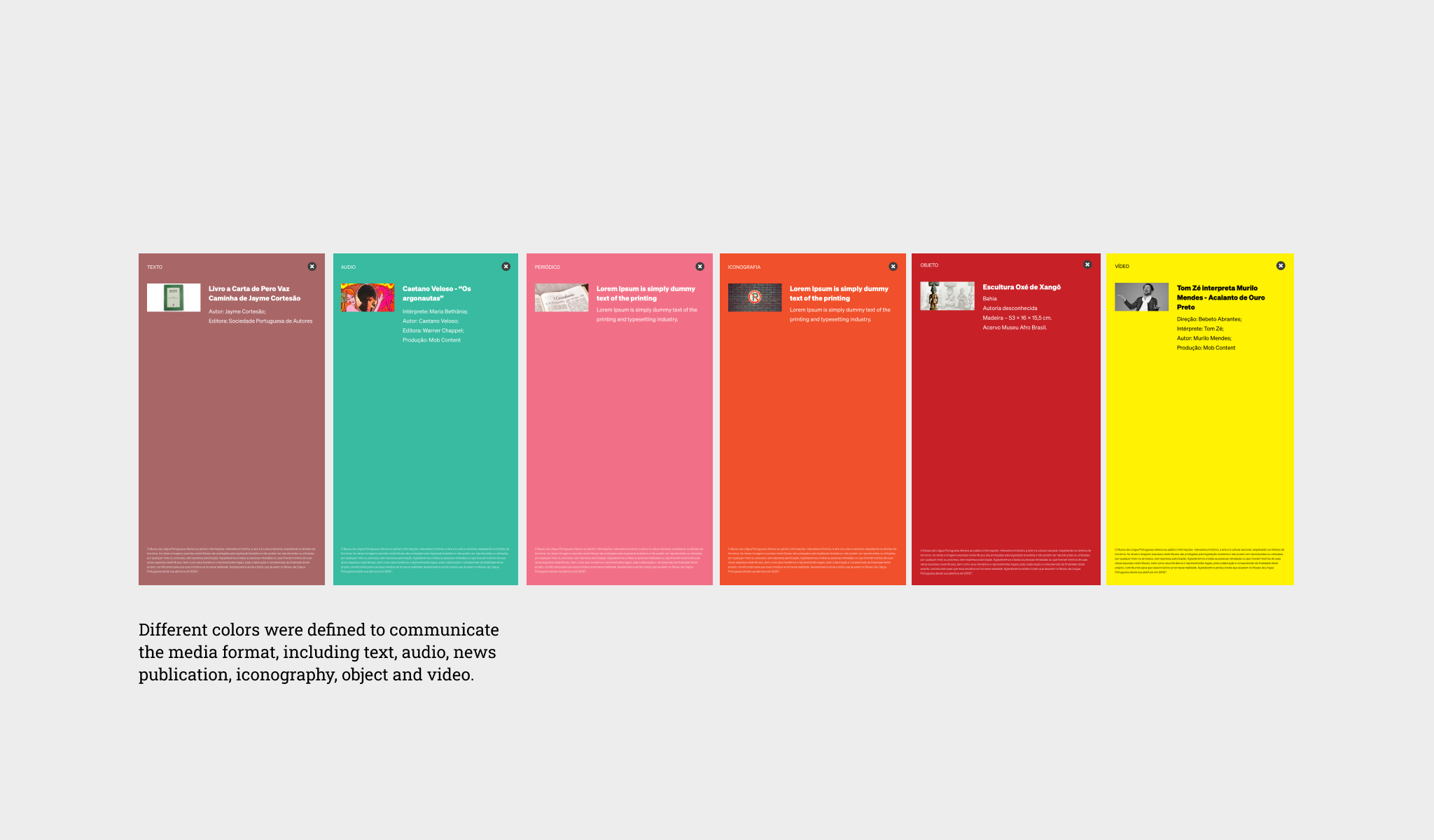
Credits
Initially, curators wanted to include all credits (including those for physical media) within the Timeline displays, but I advised creating a separate installation to avoid confusion. The final Credits screen—located near the exhibit exit—allows visitors to search by media type, installation, or contributor, ensuring proper recognition of the museum’s many collaborators.
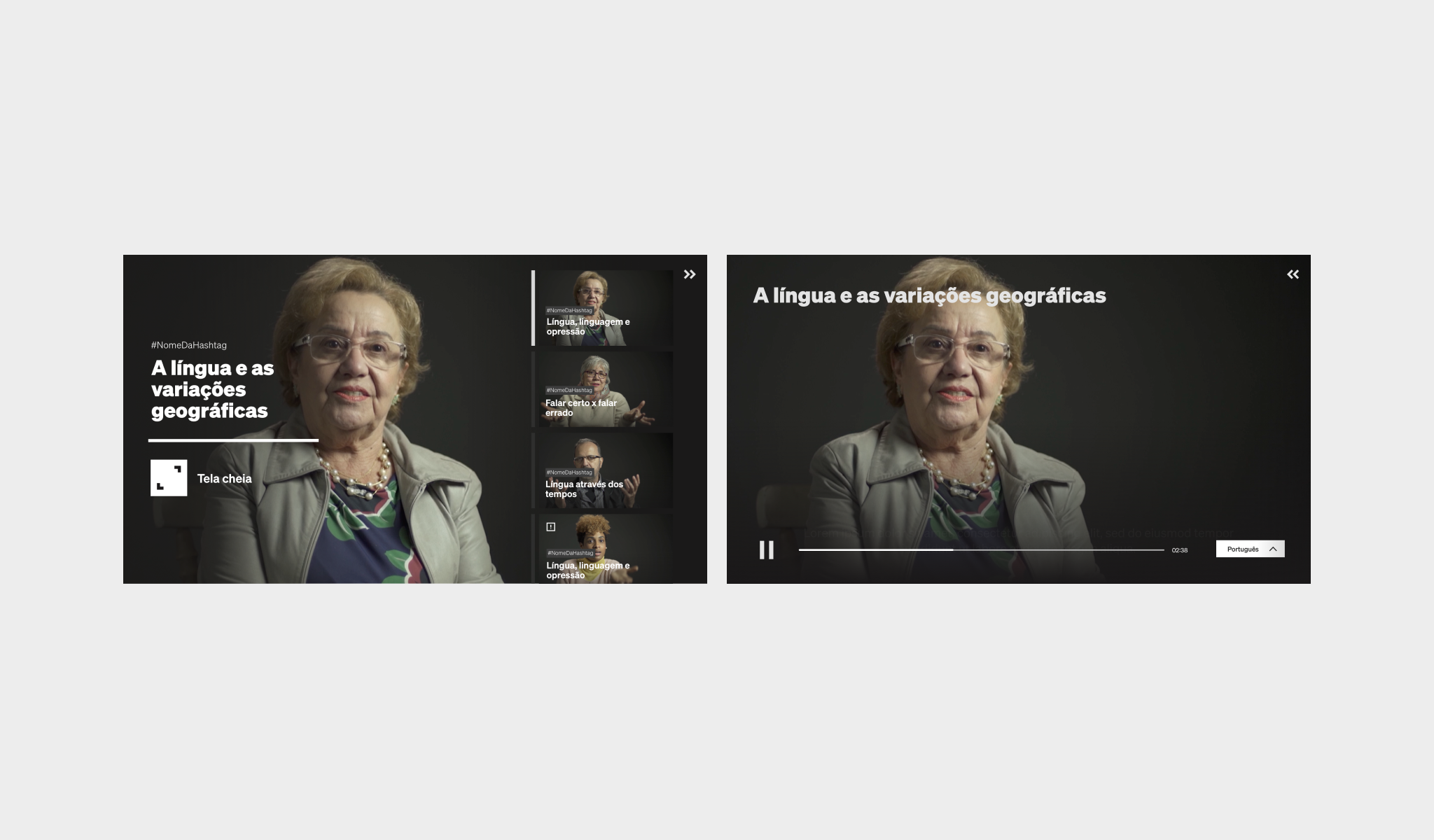
Falares (ways of speaking)
This installation explores regional accents and dialects through expert video interviews. Since there were no nearby distractions, I recommended autoplay with a continuous loop. This approach attracted passersby and encouraged spontaneous engagement, even from those who didn’t interact with the screen.
Takeaways
Beyond designing the installations, contributing to the museum’s reopening was a deeply personal and professional milestone. I gained valuable experience working with curators and anthropologists, and as a Brazilian, I felt honored to contribute to celebrating the richness of our language.
What went well
- Seamlessly combining architecture, static media, and interactive experiences
- Prioritizing inclusion and accessibility in all design decisions
- Running a distributed, cross-functional delivery team
What I would do differently
- Develop all applications in the cloud from the beginning
- Adapt the experiences for online exhibitions
Explore more










Edson Soares
© 2025 Edson Soares