Making a design system more effective through co-creation and strategic alignment
Led efforts to reengage target users and breathe new life into a stagnant design system—ultimately transforming it into the cornerstone of an award-winning intranet experience
At IBM | Date 2020 | Contributors Juan Encalada, Eugene To (Visual Designers), Zach Bachiri (UX Designer), Patrick Clough (Craft Lead), Nick Villapiano, Kelly Luo, John Tiglias (Developers), and Jay La Plante (PO)
Type
Design System
Duration
1 year
My Roles
UX Designer
Challenge
w3DS is a design system that supports creating internal-facing applications at IBM. After the low adoption of w3DS v6.0, the team started working on its next iteration, w3DS 7.0, aiming to deliver a more modern and compelling library of assets. To convince teams behind internal applications to update into w3DS 7.0, the team had to not only offer better components but differentiate itself against another IBM design system, Carbon – the system used for external facing applications.
Customer profile
- Primary: designers and developers on IBM's large internal applications
- Secondary: IBM employees (250K)
My approach
As the UX Designer on the w3DS team, I led efforts to refine component interaction behaviors, ensure alignment with user needs, and define engagement strategies. I began by building strong connections with teammates, then facilitated strategy sessions that helped the team align on a refreshed mission, target users, key pain points, and engagement tactics. My contributions also included designing core ecosystem patterns—such as the header and notifications panel—building a new documentation website, and exploring contribution models to support scalability.
Outcome
🏆 1 Award
Recognition from Nielsen Norman Group with the 2022 Best Intranet Award, affirming the success of the w3 experience redesign.
5 teams onboarded
Onboarded five product teams in w3DS 7.0, leading to a the decision to merge four functions into a single unified intranet experience.
250k IBMers impacted
IBM’s employee base of +250k people using the w3 intranet everyday benefitted from a more modern and accessible experience.
On this page
Driving a bold new strategic vision

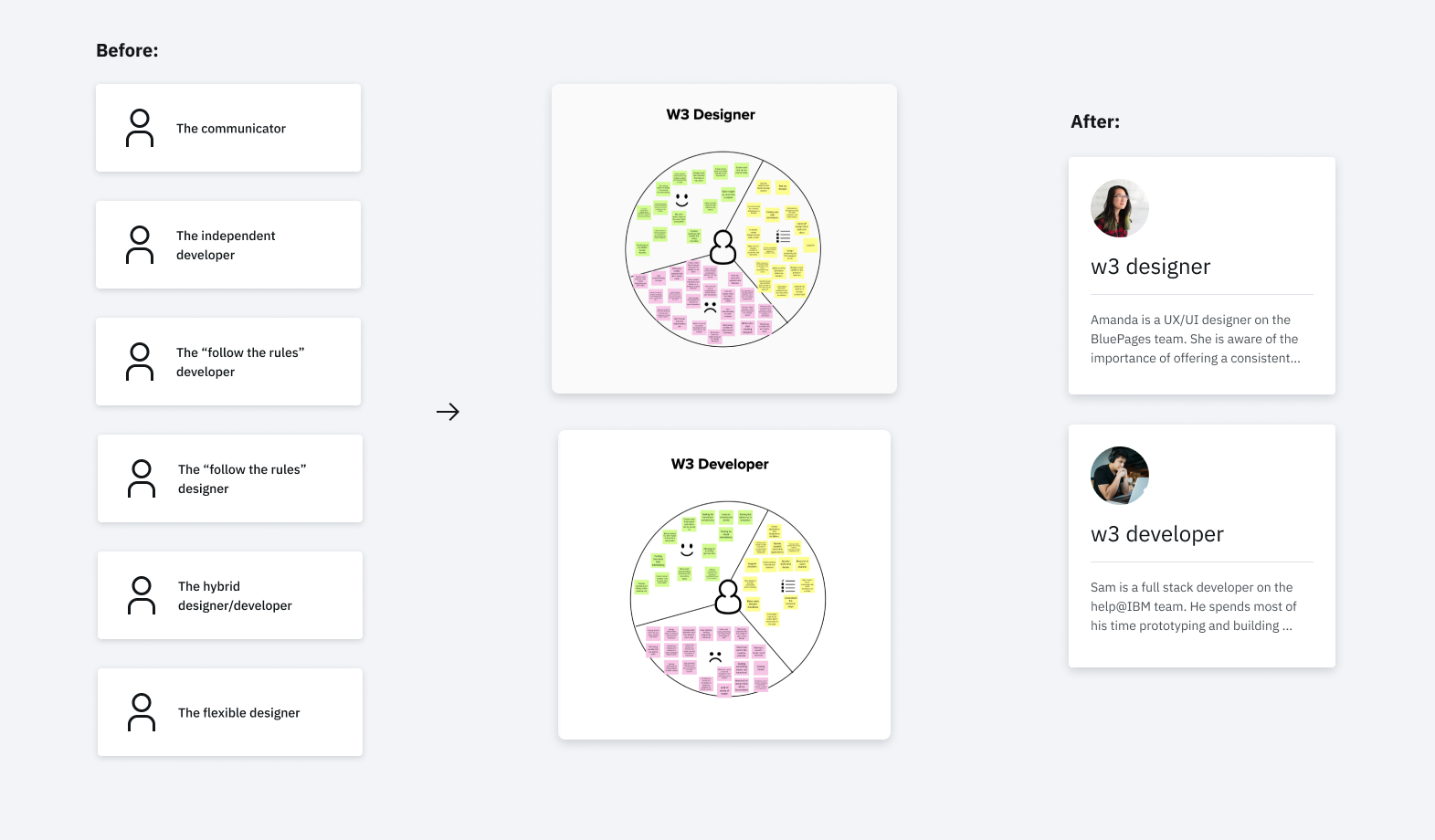
Reducing the scope of users, and running customer profile mapping sessions around the target personas helped the team align on who we were serving and their needs.
The first action I took when I joined w3DS was meeting one-on-one with team members and assessing previous research available. I quickly found out that w3DS was going through a moment of fighting for relevancy. Initially inspired by Twitter's Bootstrap, w3DS was offered in a self-service model, with no establish strategy to drive adoption. Research showed six different archetypes of people visiting its website with varying needs. These visitors would frequently leave the website, not confident if w3DS was the right resource for their problem. First, because w3DS lacked a strong value proposition. But mainly because in the past few years, another IBM Design System built a powerful brand, Carbon, the design system used for external-facing applications.
As per the Product Owner's words, the new strategy should focus on supporting large internal applications. I suggested we first align the team with our target customer and their needs. We agreed to reduce the scope to help designers and developers on five large internal applications. We called the new personas w3 Designer and w3 Developer. With that target in mind, I conducted customer profile mapping sessions with all team members, listing the user's goals, tasks (jobs to be done), and pain points.


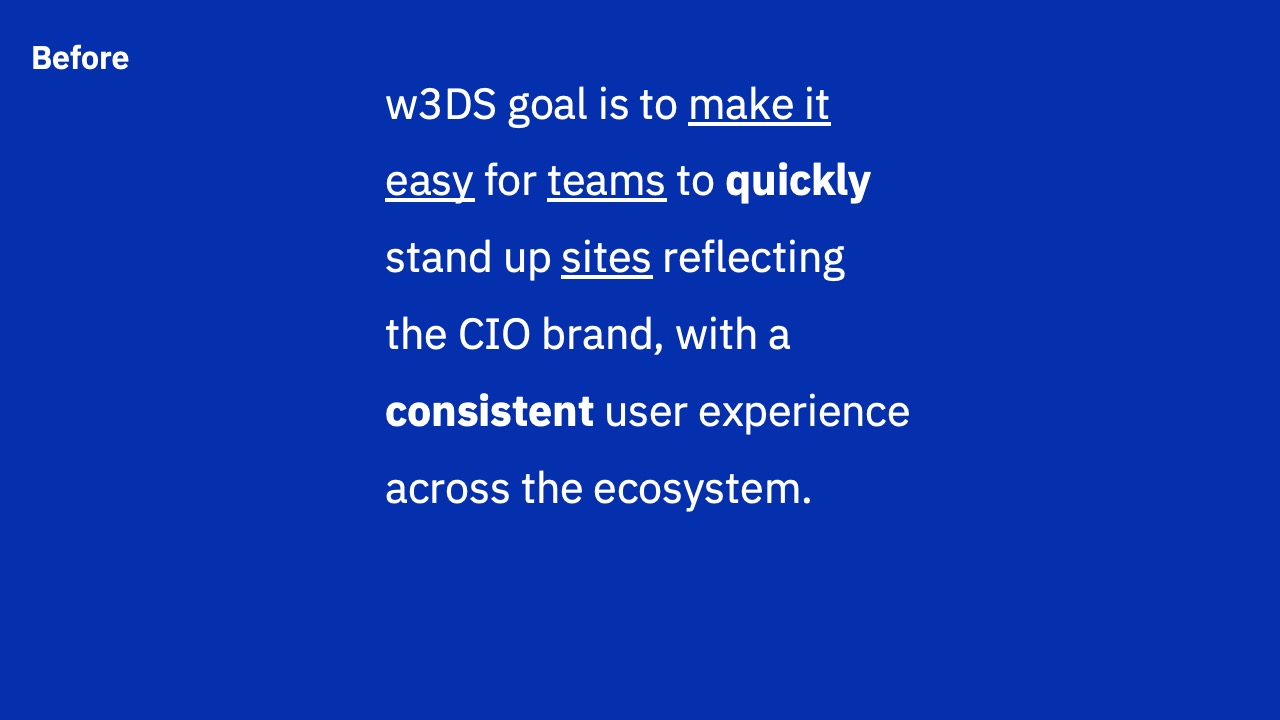
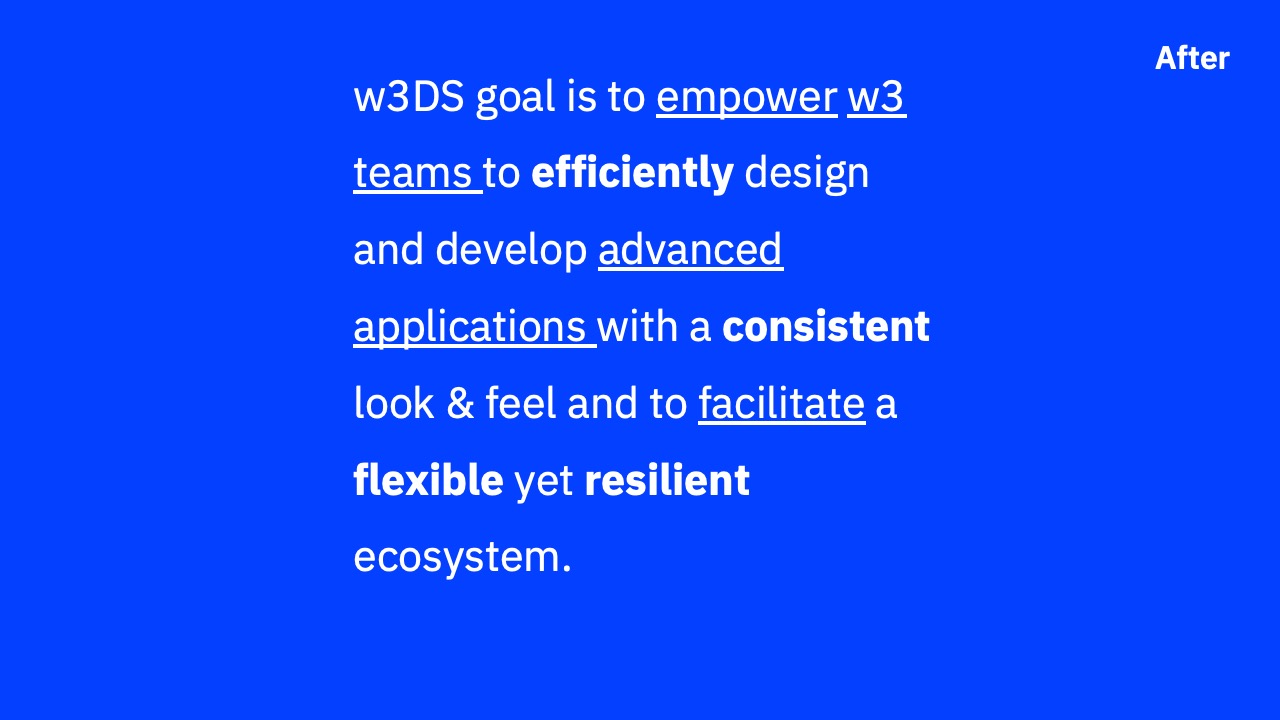
Equipped with the learnings from updated personas, I worked side by side with the product owner for a couple of weeks. I used a whiteboard framework to map the value we created compared to the user's tasks, goals, and needs. As a result of those sessions, we drafted a new value proposition for the team and categorized the strategy around three key principles:
- Visual: UI Components and Patterns
- Functional: Coded Components and tooling
- Relational: Community and Co-creation
The entire team collaborated to review the new mission statement that made w3DS's new purpose and strategy more explicit. A team member would always read this mission statement aloud during our sprint showcases.
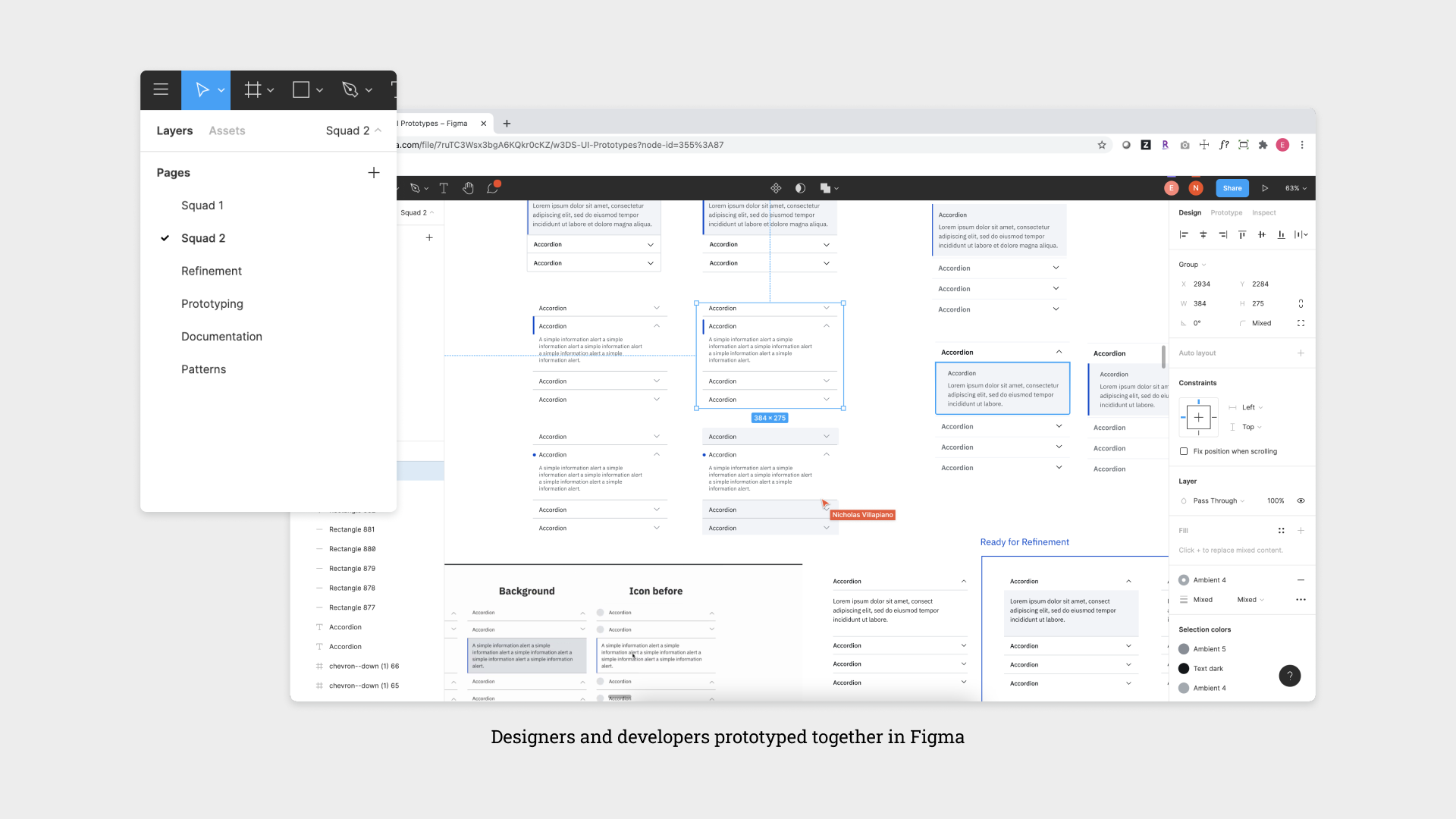
Building together: designers and developers in prototyping


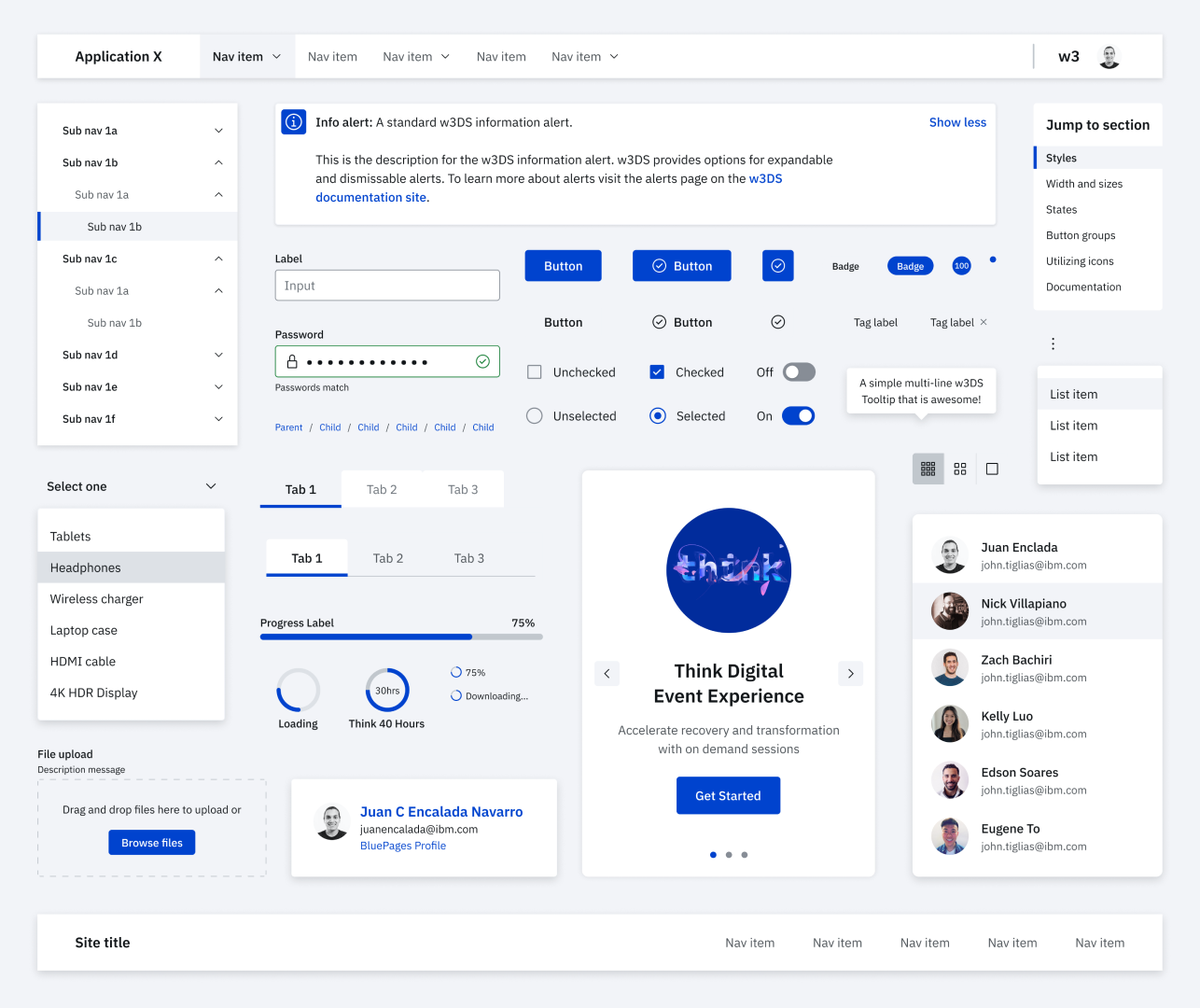
To arrive at the final designs for the components of w3DS 7.0, we started by splitting the team into two squads, each responsible for half of list of core components. Designers and developers collaborated in Figma during these prototyping sessions, contributing equally throughout the process.
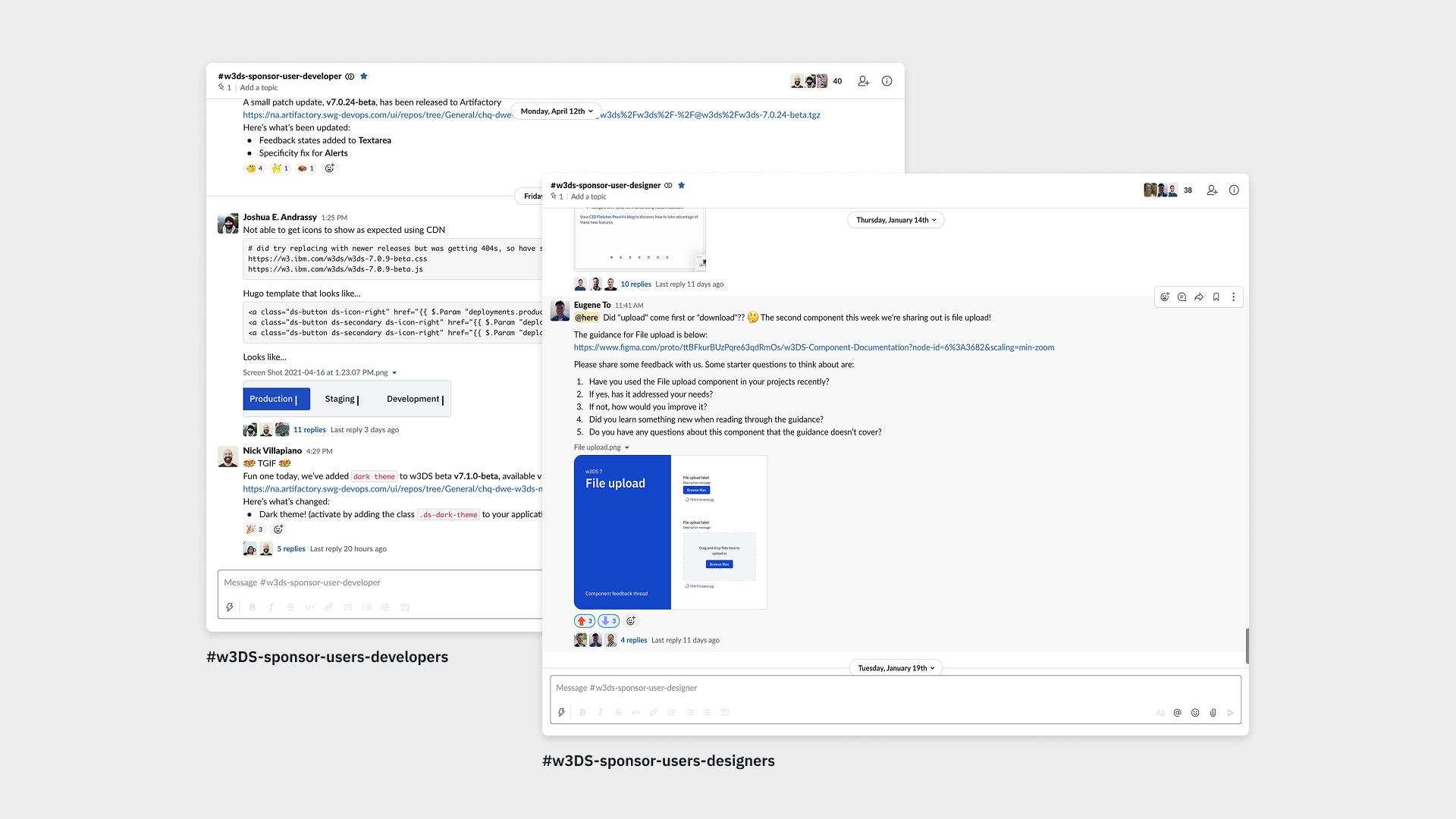
Co-creating with key target users

Aligning with the new target customers was critical for the team to start communicating with its designer's base. Instead of creating components in a silo and worrying about implementation, the team realized the importance of talking with designers first. After all, designers on those large applications teams were the early adopters of anything w3DS had to offer. If they didn't embrace our offerings, the developers in those teams wouldn't do it either.
I led the engagement with designers in those product teams through co-creation sessions and through a sponsor-user group I launched on Slack. We would post bi-weekly threads to collect feedback about components. The goal was to allow group members to contribute through short, focused answers to our prompts.
We would run video call sessions for more complex patterns such as cards, notifications, feed, etc. Designers from the product teams could join and co-create with us. Figma proved to be the ideal environment to run these sessions, allowing participants to mock up something they wanted to share quickly.
For the first time, w3DS had external designers collaborating and giving constant feedback about creating the components and patterns libraries. As per the new strategy, moving away from a self-service approach to a closer relationship with users allowed the team to quickly understand our offerings' limitations and identify emerging patterns that we haven't considered.
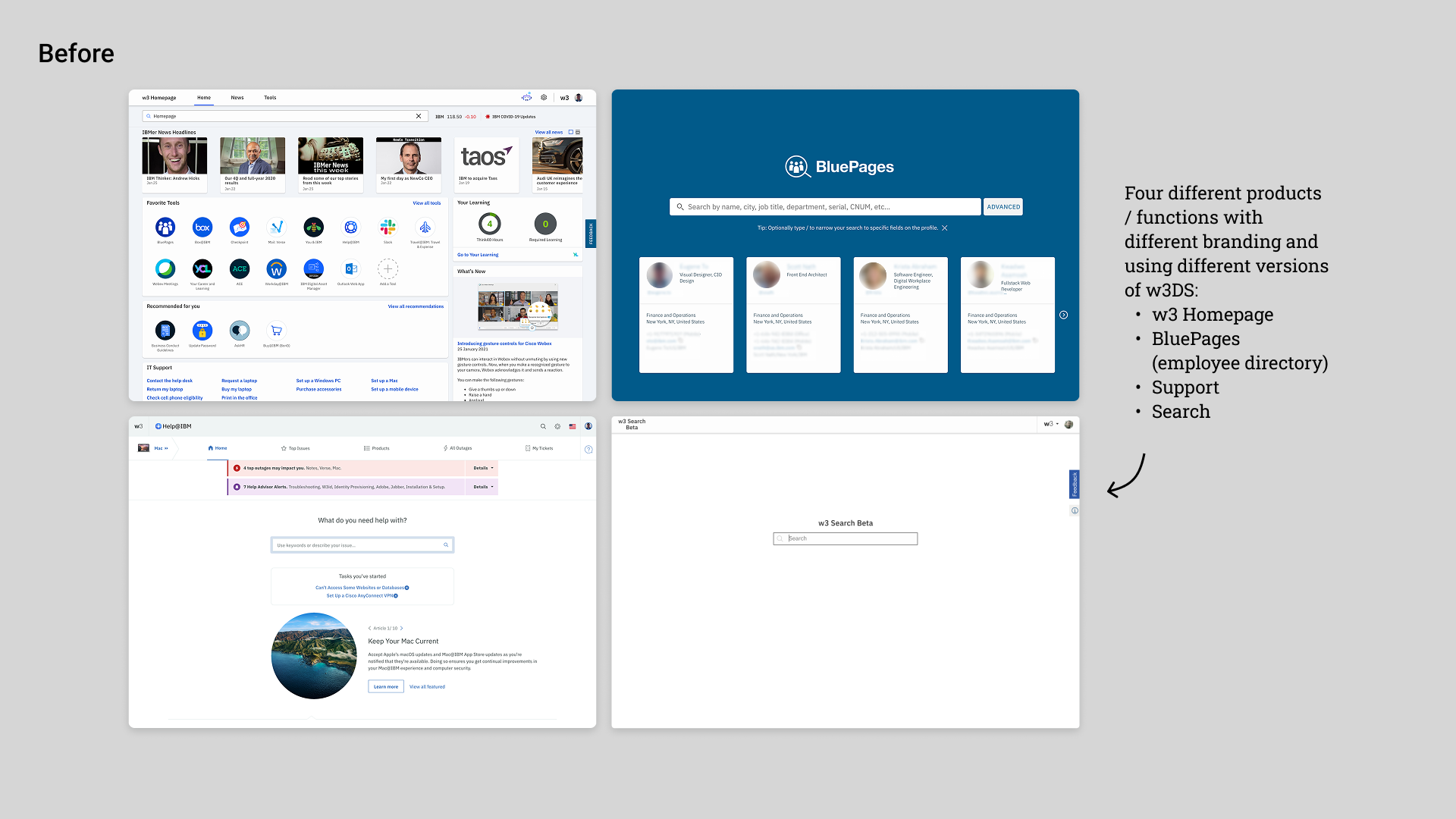
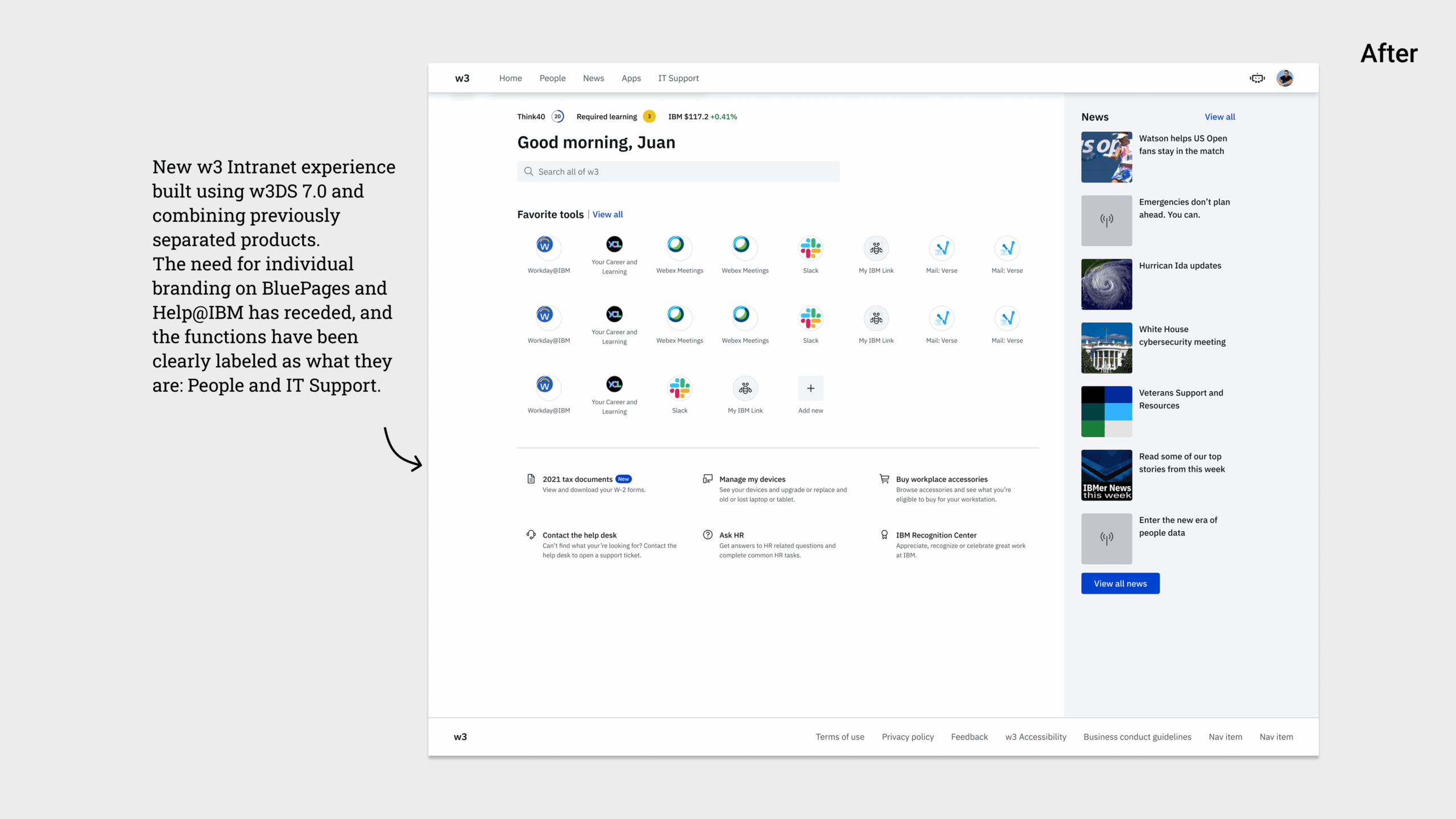
Contributing to a new and awarded intranet experience


We were successful in getting the large applications teams excited about w3DS 7.0. Not only because the components looked better but because designers in those different teams participated in the creation process. The closer relationship with the teams became a differentiator from what Carbon does. We were a nimbler design system. But more accessible and with an open collaboration model.
In fact, together with designers from some of those large applications teams, we prototyped a new unified experience that merged four applications into a single product, powered by w3DS 7.0. After approval from stakeholders, the w3 Unified experience was developerd in one quarter and launched for all IBMers in January 2021.
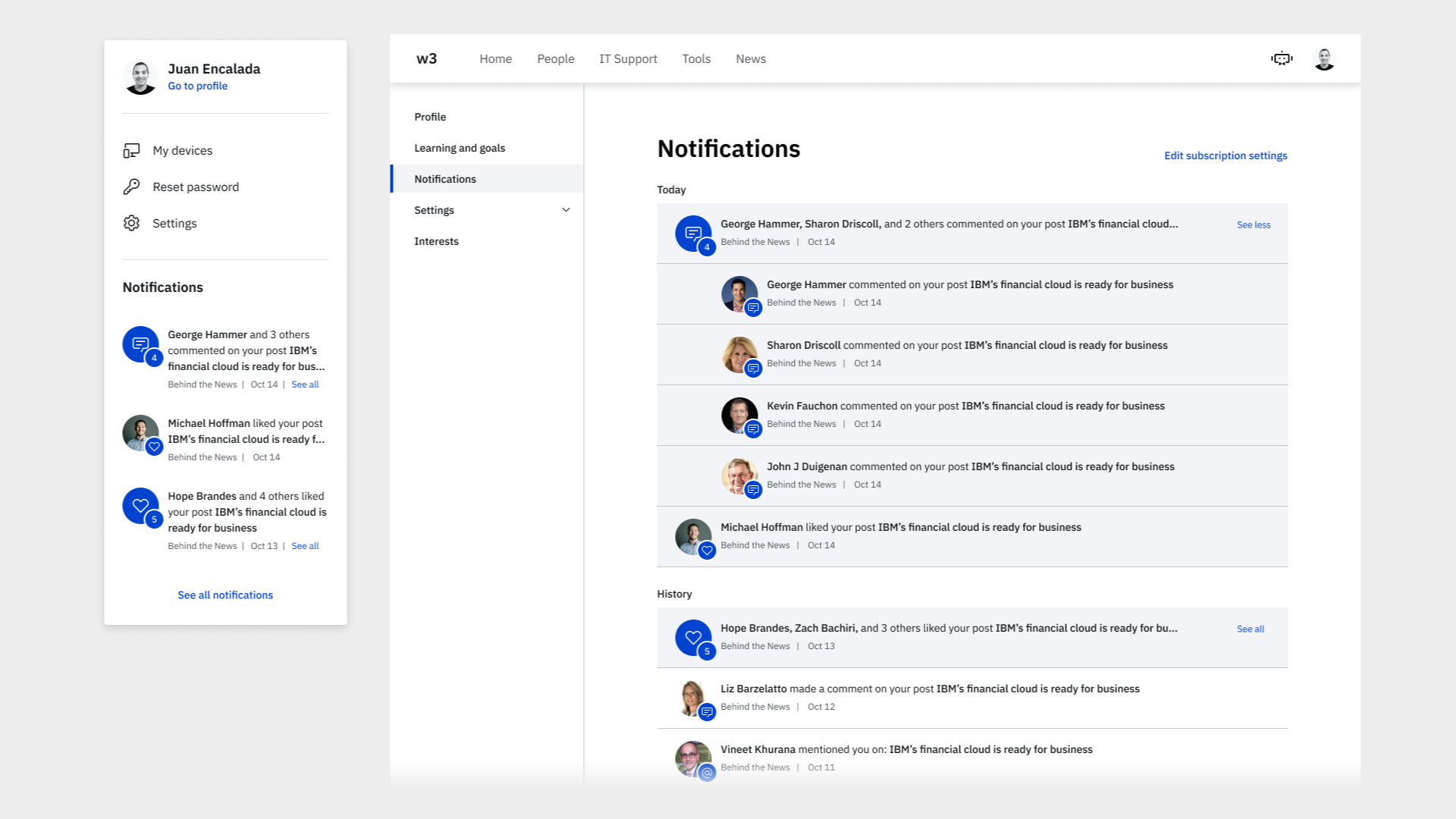
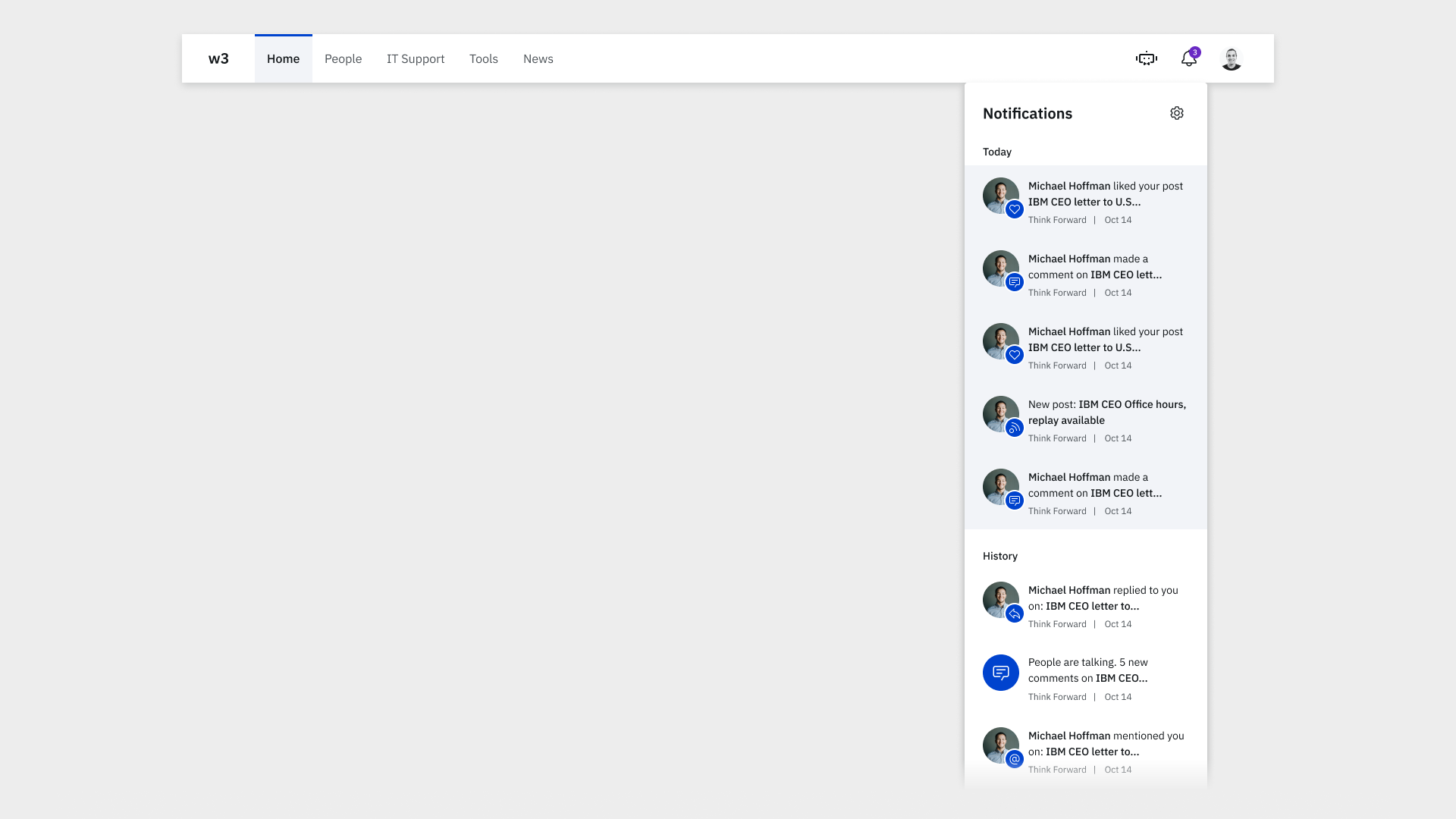
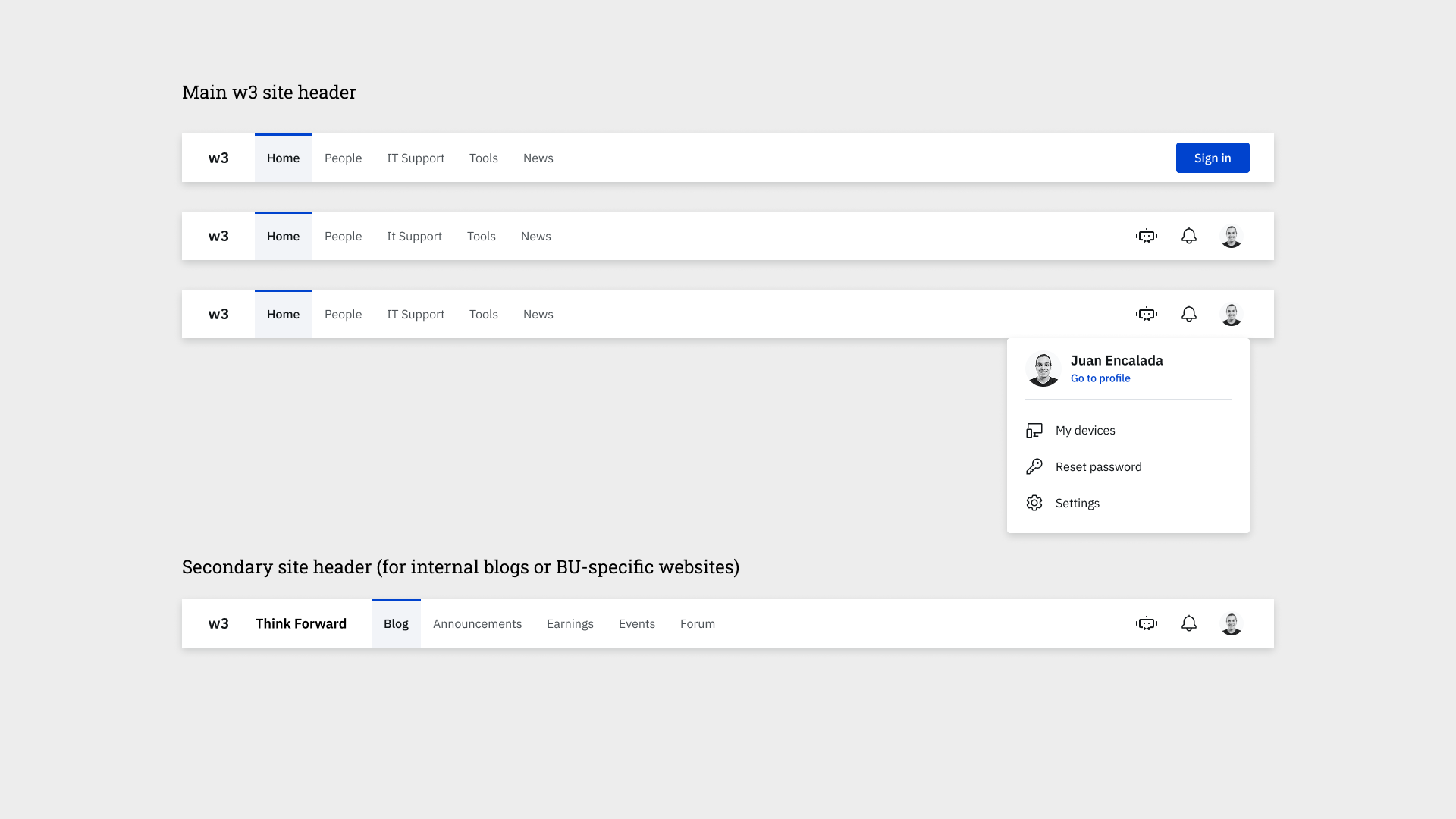
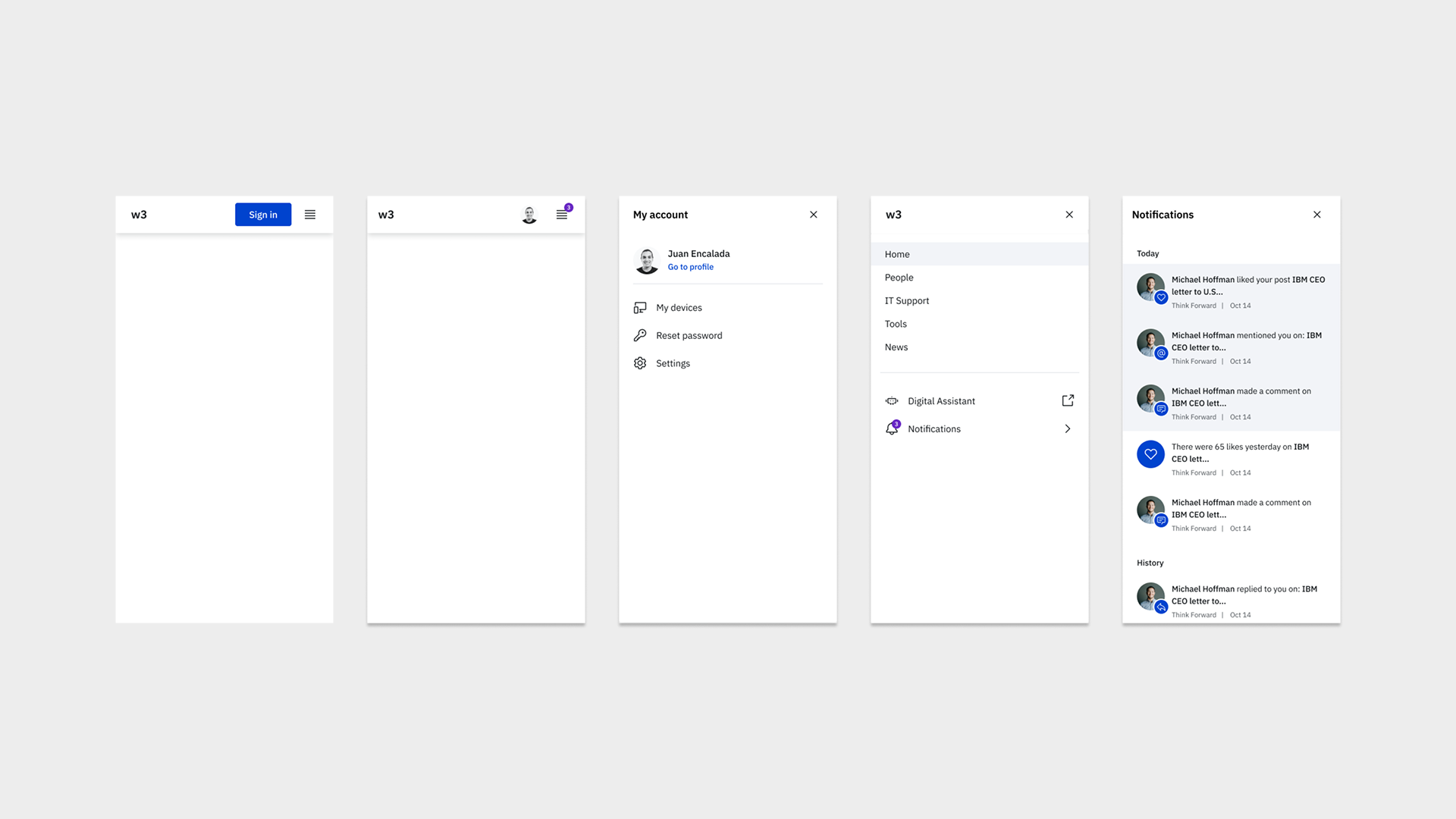
For the new w3 unified experience, I designed the header and the notifications experience.
Setting the foundation for scalability
Clickable prototype to test and facilitate development of w3DS new documentation website.
My final contribution to w3DS was conducting user research and prototyping the documentation website that would follow the release of w3DS 7.0. The website's goal was to (re)introduce w3DS and its new positioning and tone, give easy access to the libraries, guidance, and valuable tools, and start offering w3DS 7.0 to a broader audience.

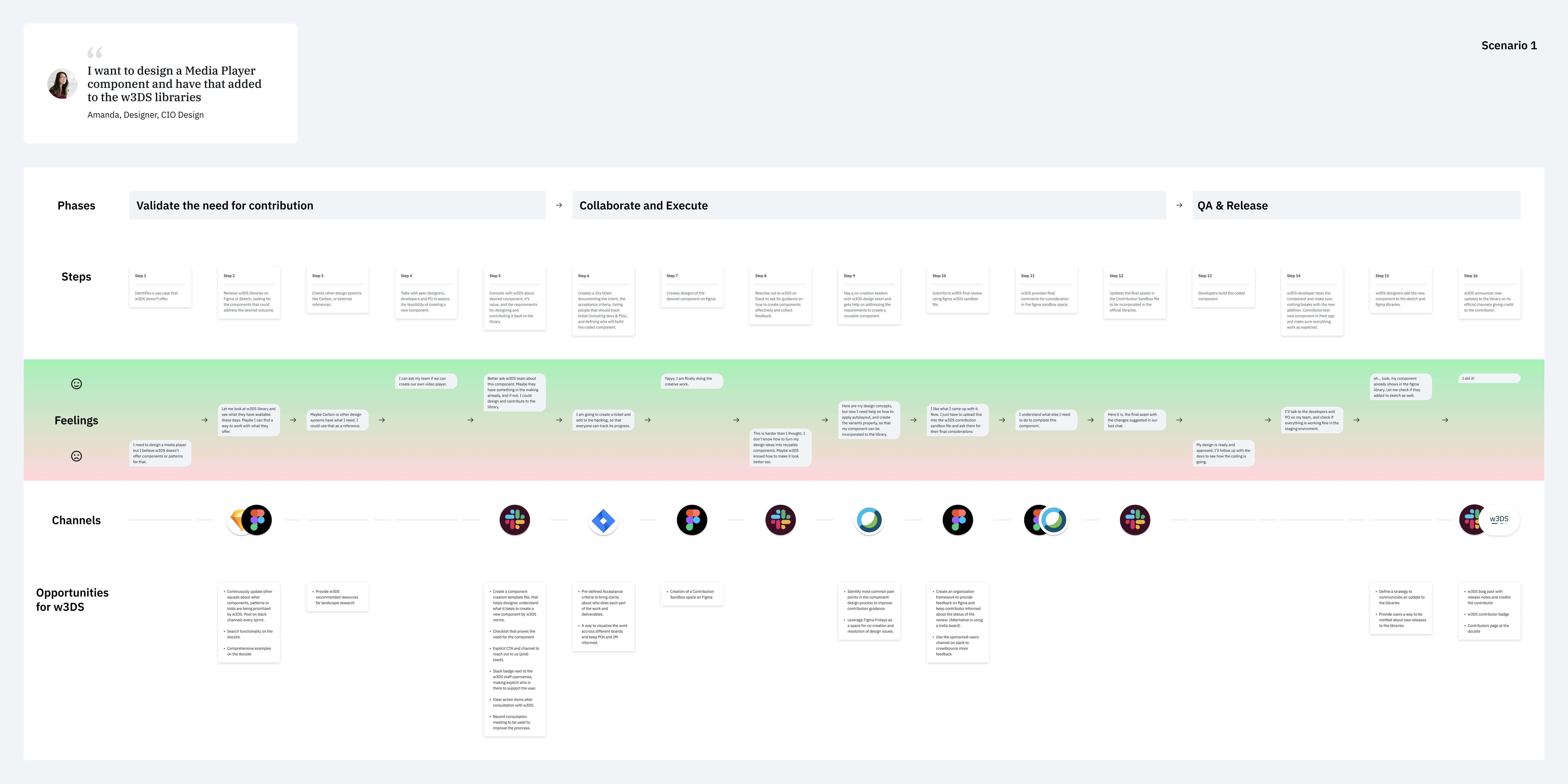
To-be scenario of a designer willing to contribute back to w3DS libraries.
As the relationship with the w3DS team and its core users became more solid, we started exploring paths for scaling. Having a contribution model was one idea frequently mentioned. The w3DS squad would be the facilitators evaluating and approving new contributions from external designers and developers. Based on the co-creation sessions and interviews with users, I draft the first iteration of a contribution journey.
The scenario map became an artifact the team could come back to and update as they learned more about which channels and touchpoints were more effective. We ran a pilot of the proposed journey using a new pattern another team was working on at the moment.
Takeaways
With w3DS, I had the chance to immerse myself in the details of component design and improve my visual design skills. I had the opportunity to learn how to design and collaborate on a new tool (Figma) and create interactive components using auto layout. But beyond new technical abilities, my most significant impact on w3DS was helping the team visualize the end-to-end experience for its users. I saw the results of facilitating team alignment and feedback loops with users just a few months since I joined the team.
What went well
- Driving focus and clarity on who we are building for: w3 designers and w3 developers.
- Fostering the delivery of value as early as possible by engagingwith w3 designers
- Establishing a feedback loop between with users
- Capturing better insights for customization needs
- Identfying emerging patterns early on
- Increasing the efficiency of the design workflow
- Facilitating the creation of the new w3 Unified experience
What I would do differently
- Advocate further for collaborating or merging with Carbon’s Design System
Team sentiment
"Edson is the example of the kind of UX designer I want to be because he embodies the true spirit of user centric design. Edson was able to transform the internal IBM design system team by aligning us on who our target users are, what’s important to them, and how we can best serve them. From day one, Edson was proactive in defining his role on the team and how he could best provide value. By setting up meetings to get to know each team member and stakeholder individually, Edson laid the foundation for the work he would LEAD during his time with the team. He uncovered many key challenges and opportunities within his first two weeks at IBM. Edson’s impact on the team was invaluable. He was able to redefine customer profiles, refocus our value proposition, lay the foundations of a contribution model, but arguably more meaningful than all of those efforts combined was his execution on his belief that our product needed to evolve beyond a design system. What started off as office hours iteratively evolved into co-creation sessions, component feedback loops, and relationships with sponsor-users, all things the team was lacking before. Finally, Edson drove the work to define the team’s success metrics, which would later translate into the team’s OKRs. To top it all off, Edson is just one of the most eloquently spoken people you will ever meet, able to find common ground in adversity and rally others around a common goal. To have Edson on your team is to experience product design at its finest."
Juan Encalada
Fomer Visual Designer for W3DS
"Edson is one of those rare collaborators you just feel lucky to cross paths with. His approach to problem-solving and working with people is thoughtful, generous, and refreshingly uncommon. He truly lives the belief that every part of a team is part of the user experience—and that great experiences are built together, not just by a UX designer. He brings a clear vision and a deep ability to understand what’s really at the heart of a challenge—whether it’s a user need, a business problem, or something within the team dynamic. Edson knows that the most important part of design is first understanding the problem and getting at the right questions. He’s the kind of person who challenges you in the best way, helps everyone around him level up, and makes a real, lasting impact wherever he goes."
Patrick Clough
Former Design Systems Lead
Explore more










Edson Soares
© 2025 Edson Soares