Helping Music Lovers to Discover New Sounds and Attend Events, based on Location and Date.
Experiencing all phases of product development, from problem finding, customer validation, to prototyping and coding.
Made as part ot ITP's graduate school program
My roles: User Researcher, Designer, Developer

The Challenge
Have you ever visited a new city and wondered where you could find a music scene that fits your taste, or original sounds with local flavor? Maybe you’ve been frustrated after spending money at an event where the music was awful.
The problem with city guides and event listing website is that they mimic the architecture of a news portal. They privilege text and images and force more curious users to click many times to find an audio or video preview. In some cases, users have to search on Google, YouTube, and Soundcloud to find video and audio content. How can we use the power of music as a guide for exploring places?
The Outcome
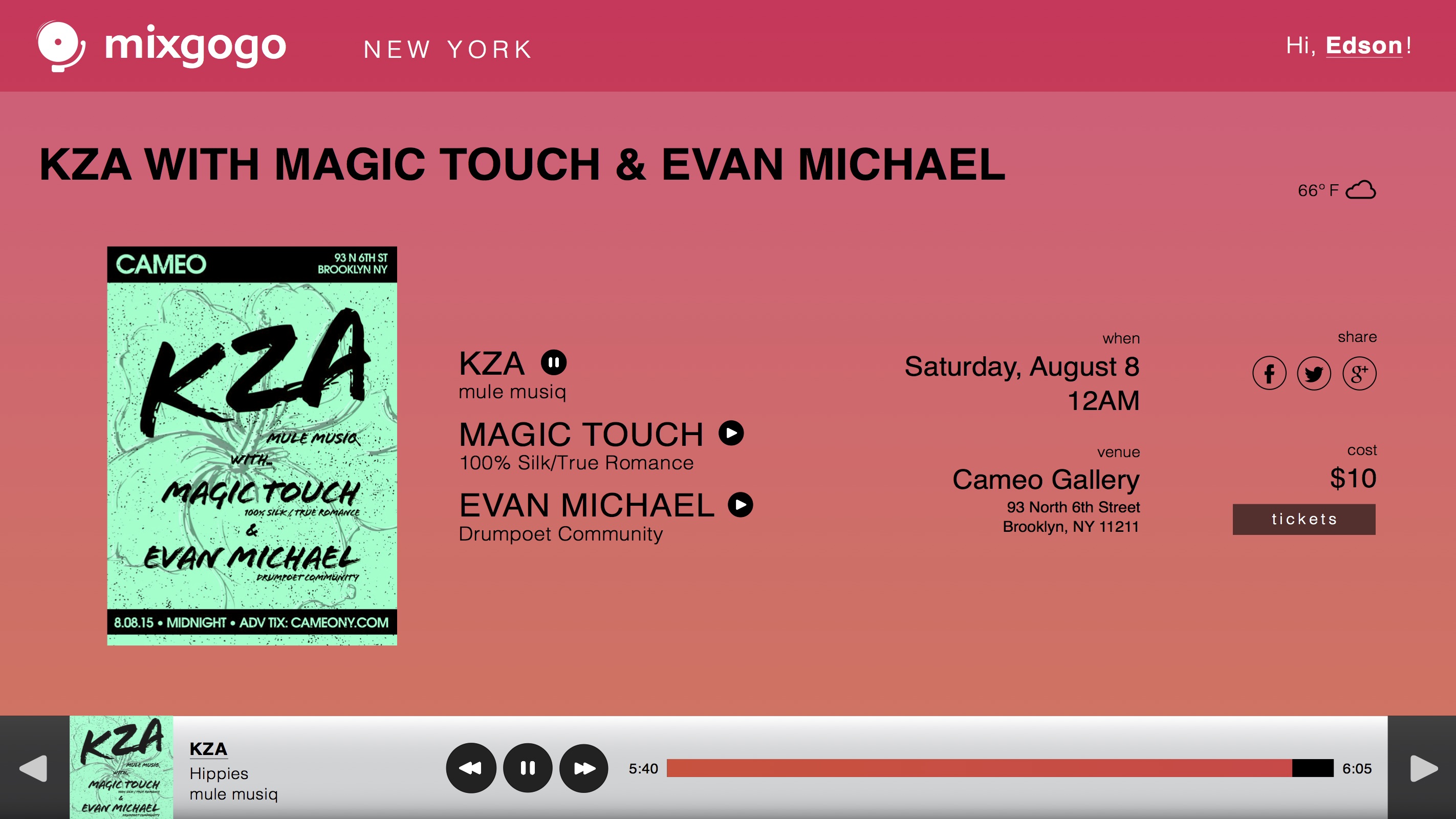
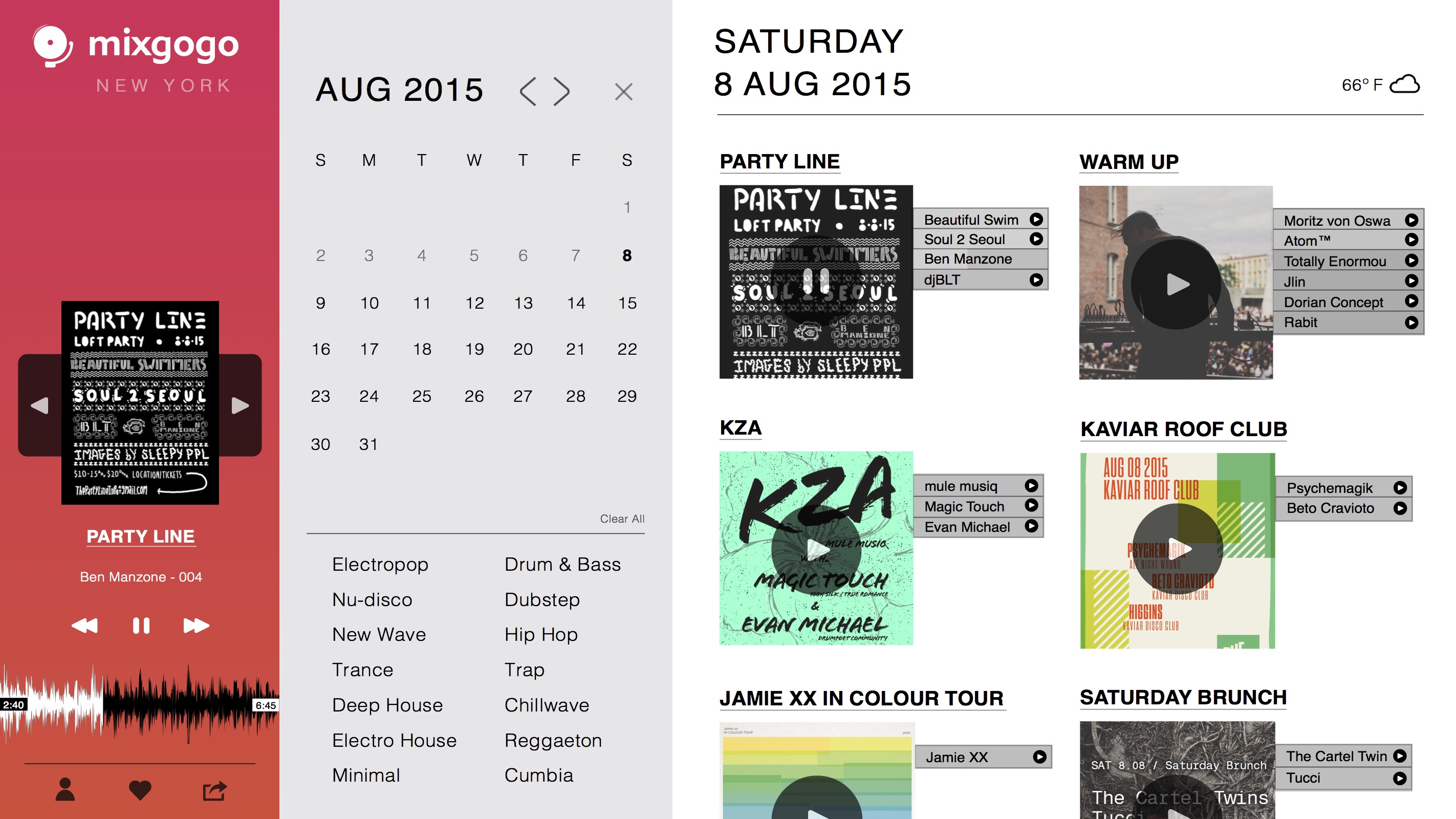
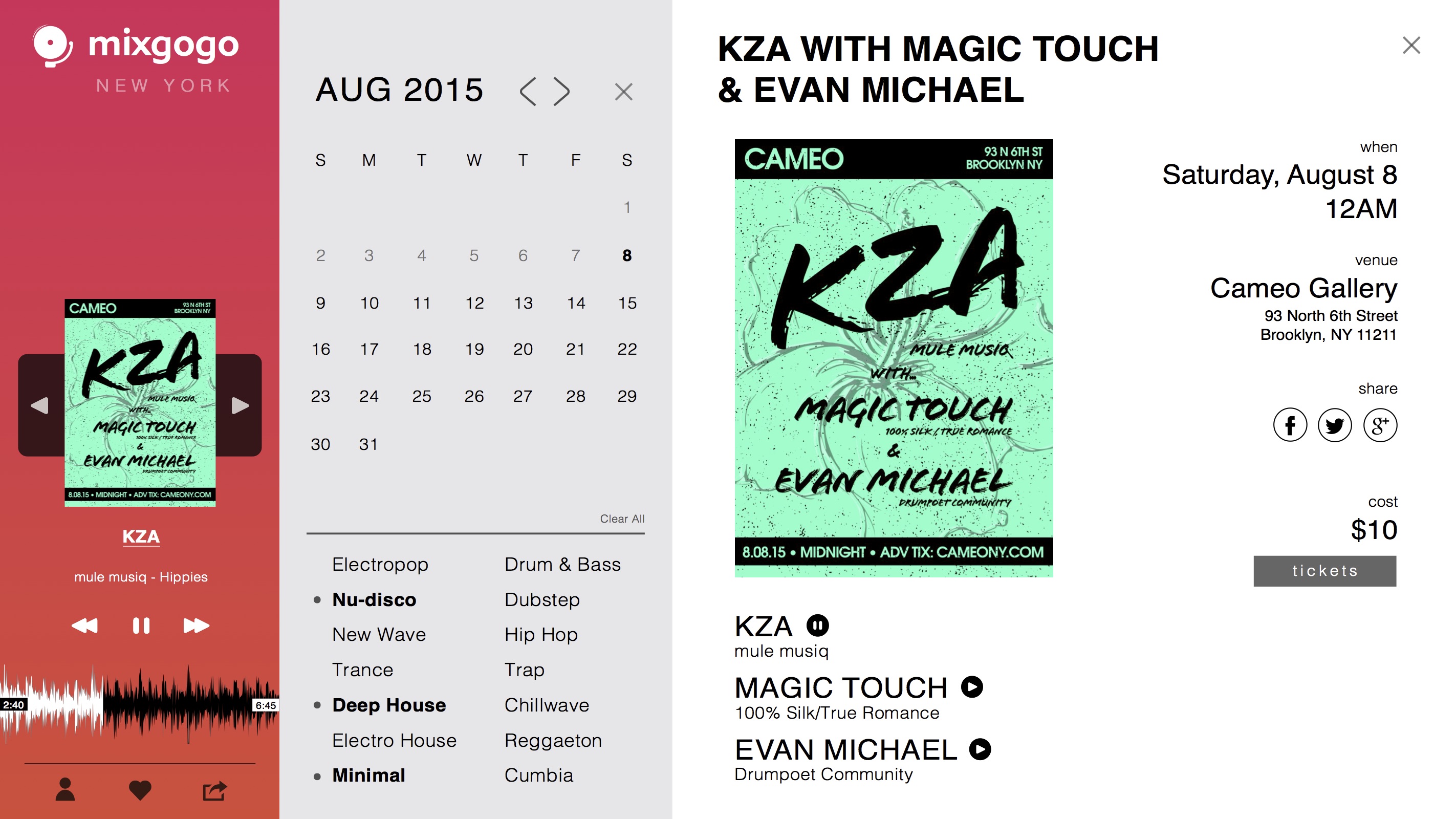
Mixgogo applies the streaming dynamics of web players to an event listing page. It puts music as the first hierarchical layer when announcing an event or venue.
It provides samples of actual musical performances organized on a calendar of upcoming events that coincide with the user´s stay in a given city. Mixgogo was designed to help users hear and discover music from events in the cities they are in.
I was responsible for all Mixgogo's iterations, which happened mostly during my graduate program at NYU. Besides designing and coding, I used Mixgogo in Steve Blanks' class Lean Launchpad, which made look at the project as a potential new business offer.
User Research
The research for Mixgogo happened during Steve Blank's Lean Launchpad class, part of my graduate program at NYU. I conducted the interviews along with designer and collaborator Namira Abdulgani. In total, we spoke with 48 potential customers as part of a customer discovery investigation and concept test. After each new interview, we would refine Mixgogo's possible business model and market fit. We used the Business Model Canvas as our main framework during these discussions.
We recruited promoters, music lovers, venue owners, and PR representatives as our target users and potential partners. We interviewed them about the challenges of discovering new music, finding and promoting live events. During the interviews, people were also asked to react to A/B tests using high fidelity mockups.




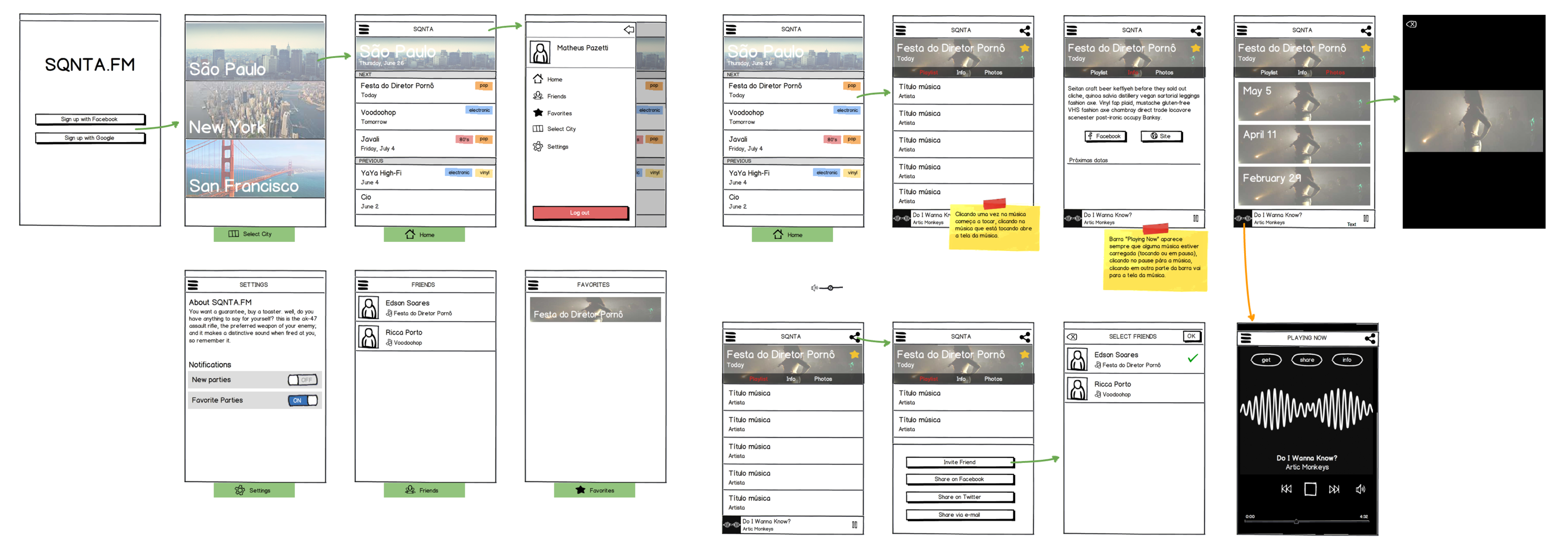
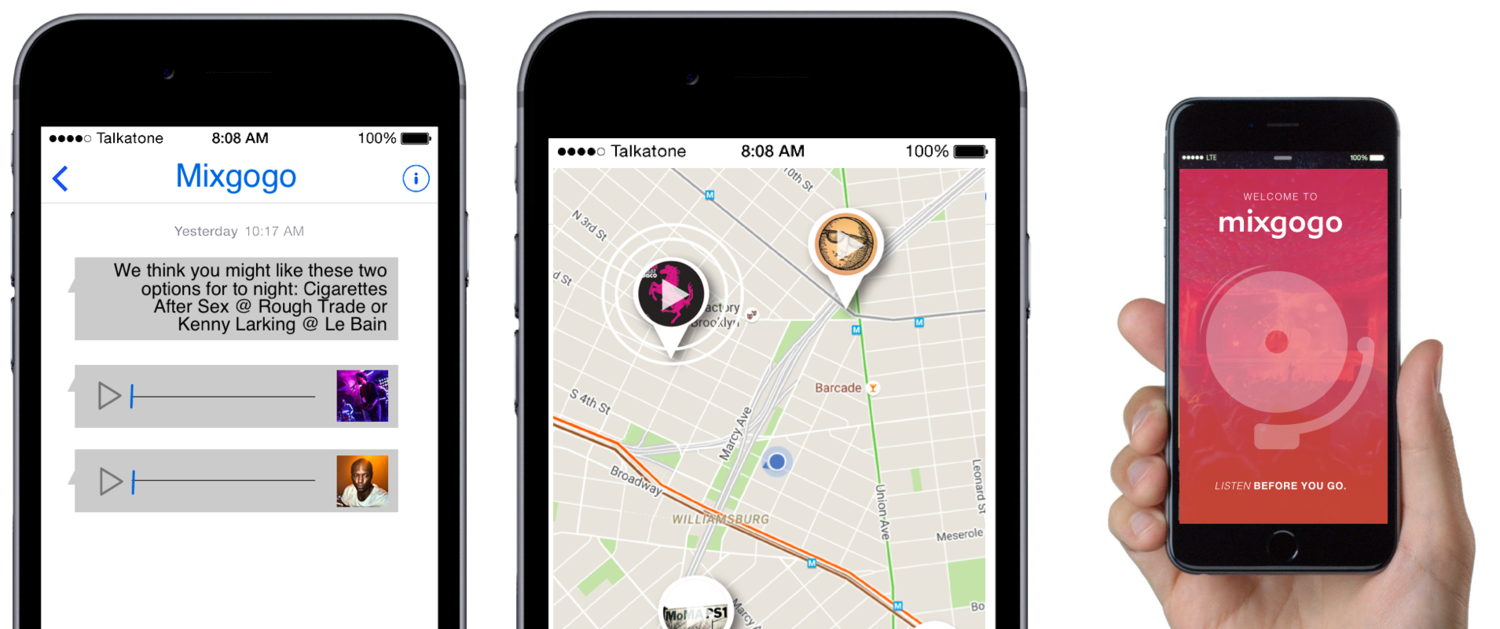
Examples of the interface used during the interviews with potential users and partners.

Some of the initial user flows designed in lo-fidelity before the project received the name "Mixgogo".
Functional Prototype and presentation
After implementing some of the feedback from the interviews, I developed a functional prototype that allowed users to perform the basic actions of a minimum viable product: 1) browse through events by date; and 2) preview audio tracks from the artists performing at the listed events. I used the Mixgogo prototype as my final project at Graduate School and presented it to the Interactive Telecommunications Program (ITP) community.
Screen recording of the functional prototype
The presentation of Mixgogo during ITP's thesis week
Next steps
Moving forward with Mixgogo, I would like to test some mobile features, such as personalized recommendations with short audio samples, that could use machine learning to improve the accuracy of recommendations. I would like to try geolocated playlists that, in large scale, could offer a music map of cities.

© 2022 Edson Soares